什么是富文本编辑器?
富文本编辑器是一种可内嵌于浏览器,所见即所得的文本编辑器。被广泛用于网站中各种带格式的内容编辑,比如:博客中发表博文时的图文混排。目前可用的富文本编辑器也比较多,比如:tinymce、Ueditor、ckeditor等等。不过经过一番折腾之后,还是觉得ckeditor要好用很多。我现在博文的编辑就用的ckeditor,下面就简单介绍一下Django中如何配置ckeditor。

安装必备环境
Django中集成ckeditor只需要安装django-ckeditor和pillow即可。django-ckeditor是一个开源的模块,封装了ckeditor所有功能。pillow是用于之后的图片缩略图生成。进入到虚拟环境中,进行安装:
pip install django-ckeditor
pip install pillow
基础功能配置及使用
首先,在settings.py中添加如下基础配置:
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader',
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
CKEDITOR_UPLOAD_PATH = 'upload/'
CKEDITOR_IMAGE_BACKEND = 'pillow'
然后,在项目文件夹/urls.py中,添加上ckeditor_uploader.url。
from django.conf.urls.static import static
from .settings import MEDIA_ROOT, MEDIA_URL
urlpatterns = [
url(r'', include('ckeditor_uploader.urls')),
] + static(MEDIA_URL, document_root=MEDIA_ROOT) #没有这一句无法显示上传的图片
注意:
- 开发环境的debug模式下,必须添加static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT),否则无法上传图片。
- 生成环境中,需要修改media文件夹的权限,否则也没有权限上传图片。
配置好上面的内容就可以使用了,比如我们可以在博客的models中加一个文章内容的字段,类型为富文本类型。
from ckeditor_uploader.fields import RichTextUploadingField
class Post(models.Model):
content = RichTextUploadingField(verbose_name='正文')
最后,直接迁移数据库,然后到后台管理页面编辑博客文章时,就可以看到效果了。
pyhton manage.py makemigrations
python manage.py migrate
注意:如果django 3及以上,在admin使用时报load staticfiles相关的错误,可以到ckeditor_uploader/templates/ckeditor/browse.html中将{% load staticfiles %}改为{% load static %}即可。
自定义富文本编辑器
默认的配置仅有一些基础功能,如果不满足需求,可以自行在settings.py中进行配置,具体配置可参考官方文档。
# 在“浏览服务器”页面上显示目录。这样可以按存储图像的目录对图像进行分组,并按日期排序
CKEDITOR_RESTRICT_BY_DATE = False
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
'removePlugins': 'stylesheetparser',
'allowedContent': True,
'width': 'auto',
'height': '400px',
'toolbar': (
['Undo', 'Redo'],
['Styles', 'Format', 'FontSize'],
['TextColor', 'BGColor', 'Bold', 'Italic', 'Underline', 'Strike'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar'],
['Source', 'CodeSnippet'],
),
'extraPlugins': ','.join(['codesnippet','uploadimage','prism','widget','lineutils',]),
}
}
django-ckeditor会默认使用配置名称是default的这个配置,所以当然也是支持自定义多个配置的,比如:在CKEDITOR_CONFIGS里可以添加custom
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
}
# 名为custom的配置
'custom': {
}
}
然后在需要使用RichTextUploadingField()的models中指定配置。
class Post(models.Model):
content = RichTextUploadingField(config_name='custom')
在admin以外的地方使用ckeditor
如果需要在admin以外的地方使用django-ckeditor,只需要前端模板页面引入ckeditor相关的静态js和css即可。
<script type="text/javascript" src="{% static "ckeditor/ckeditor-init.js" %}"></script>
<script type="text/javascript" src="{% static "ckeditor/ckeditor/ckeditor.js" %}"></script>
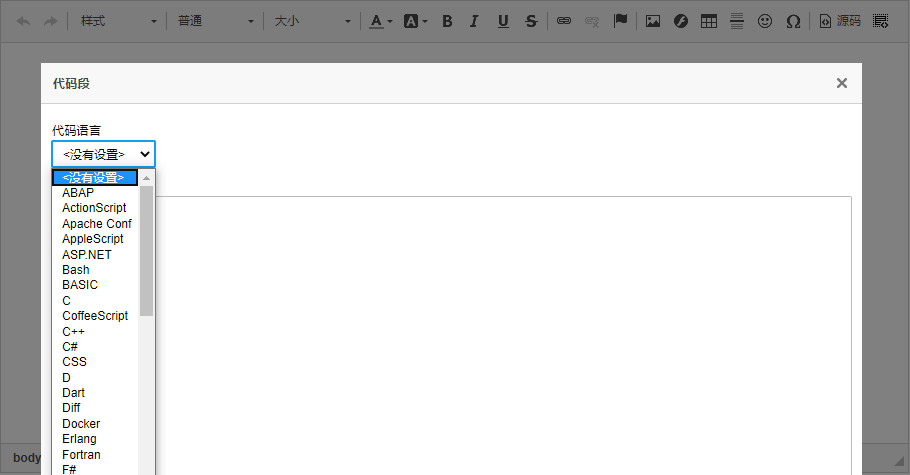
富文本编辑器添加代码功能
ckeditor内置了代码块功能,在ckeditor/static/ckeditor/ckeditor/plugins/路径下。所以我们在使用时只需要在extraPlugins中添加上codesnippet这个插件,编辑器中就有代码块功能了。
'extraPlugins': ','.join(['codesnippet','uploadimage','prism','widget','lineutils',]),

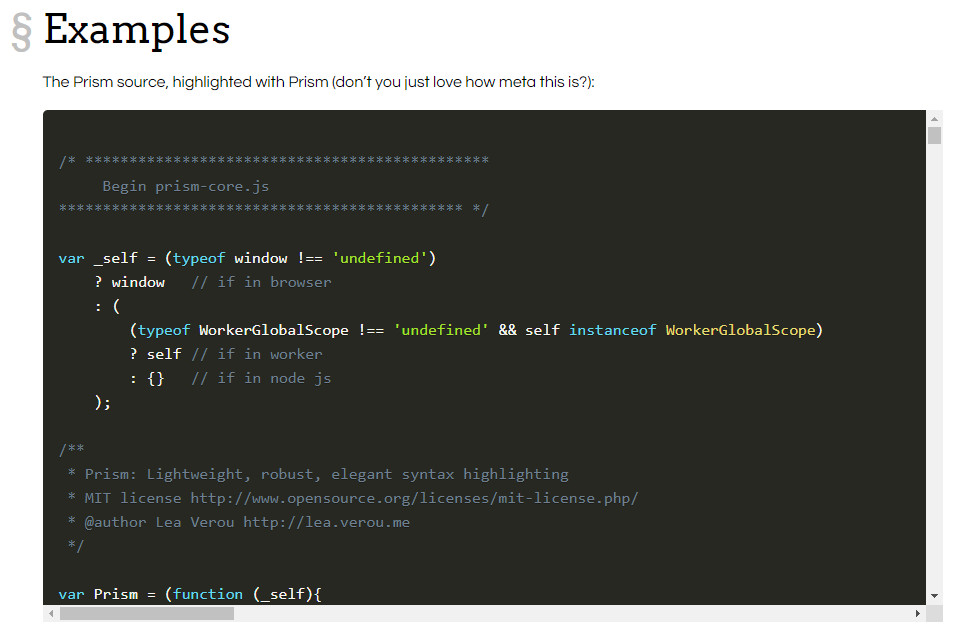
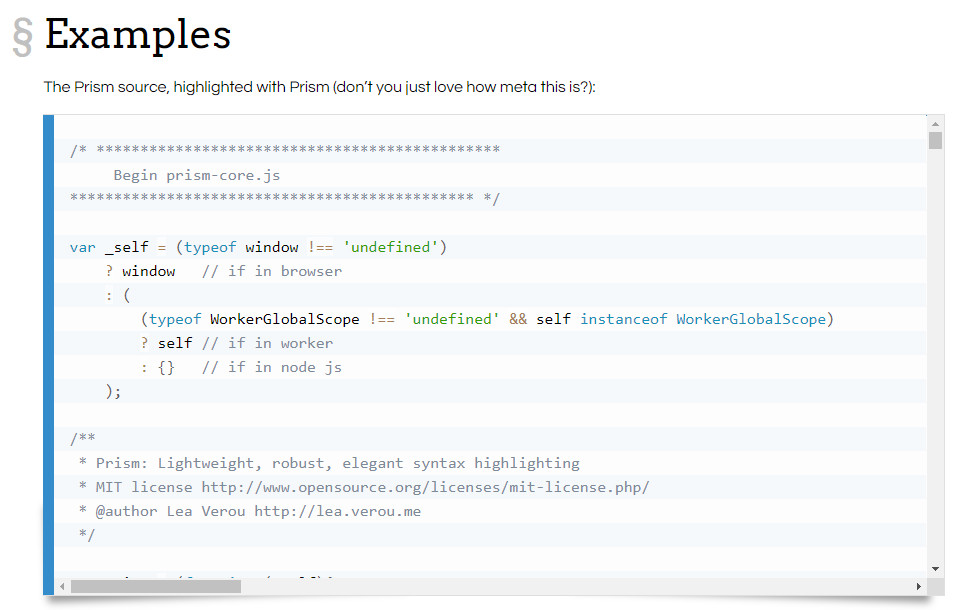
添加代码高亮,代码行数
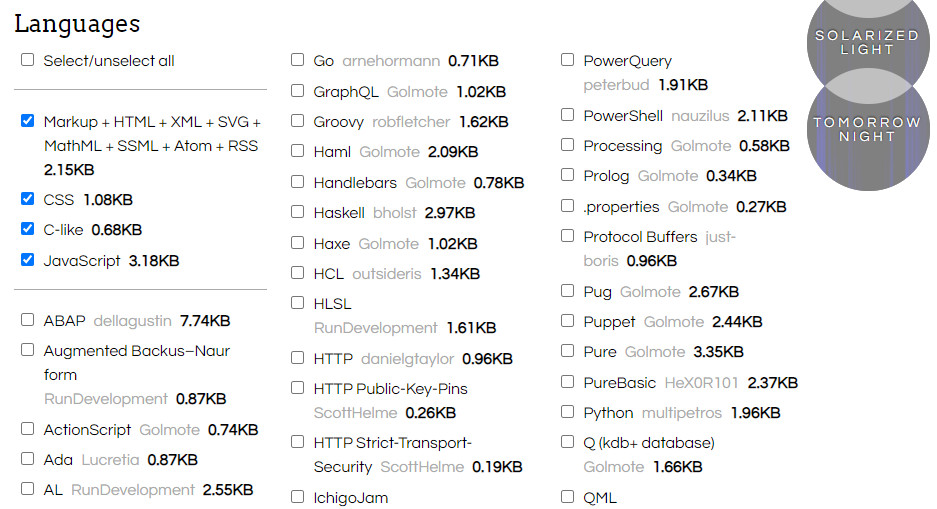
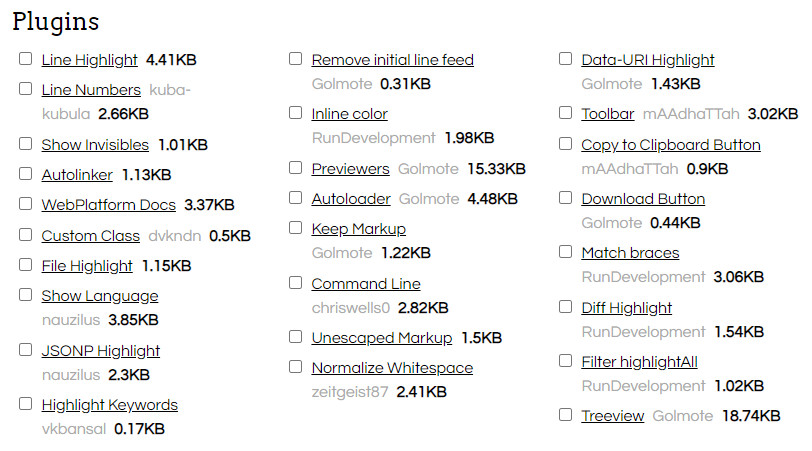
如果还需要代码高亮、代码行数等功能,就需要另外一个叫prism的插件。prism插件不是ckeditor自带的,所以需要我们自己下载后导入,可以选择自定义下载prism插件或者直接下载已经打包好的prism插件。自定义下载时,可以自行选择高亮的主题风格,支持高亮的编程语言,支持的功能插件,比如:代码行数。




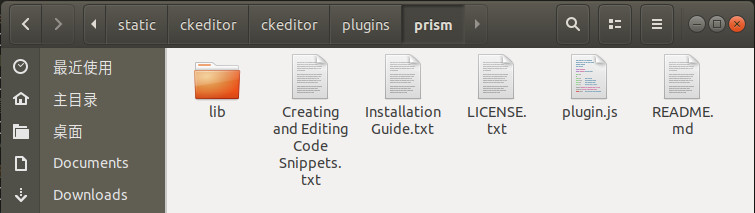
下载完成后,将其解压到ckeditor/static/ckeditor/ckeditor/plugins路径下。

并在settings.py的CKEDITOR_CONFIGS中添加prism插件,就可以在后台管理中使用代码高亮功能了。
'extraPlugins': ','.join(['codesnippet','uploadimage','prism','widget','lineutils',]),
当然如果需要在博客文章的前端页面中使用代码高亮功能,还需要在文章模板中引入prism的js和css文件。
<script src="{% static 'ckeditor/ckeditor/plugins/prism/lib/prism/prism_patched.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'blog/css/prism.css' %}">