最近很多朋友后台给我留言,问我计算机小白如何免费搭建一个网站?直白一点就是如何免费搭建一个类似于iMyShare一样的网站😯?虽然咱还是一个小小小小网站,但是竟然有人喜欢,咱就安排!


好了,废话不多说,直接上才艺!

零基础快速免费建站方案
- ①使用GitHub或CODING免费托管自己的网站页面,并配置属于自己的免费二级域名(比如:imyshare.github.com)
- ②使用Gridea软件+免费网站主题,自动生成网站的静态页面,并对网站的页面进行管理和发布
- ③将自己的独立域名解析到免费的托管服务上,实现独立域名访问网站(备注:独立域名(比如:imyshare.com)是需要花钱的,不需要的话可以不用看)
看完上面的方案,其实大家就明白了,其实这套免费建站的方案,核心就只有三点了:
- ①掌握Gridea软件的使用,学会使用Gridea软件配置网站主题,录入网站内容,然后自动生成网页,并发布到GitHub或CODING免费的网页托管服务上。
- ②如何找到自己满意的网站主题,比如博客型网站主题,导航型网站主题等等。
- ③掌握独立一级域名解析到网页托管服务的方法(这部分内容是可选的,不需要独立一级域名的朋友可以不用考虑)。
下面就可以从Gridea的使用、找主题、配置域名三个方面给大家介绍。
如何使用Gridea免费搭建属于自己的网站
Gridea软件简介
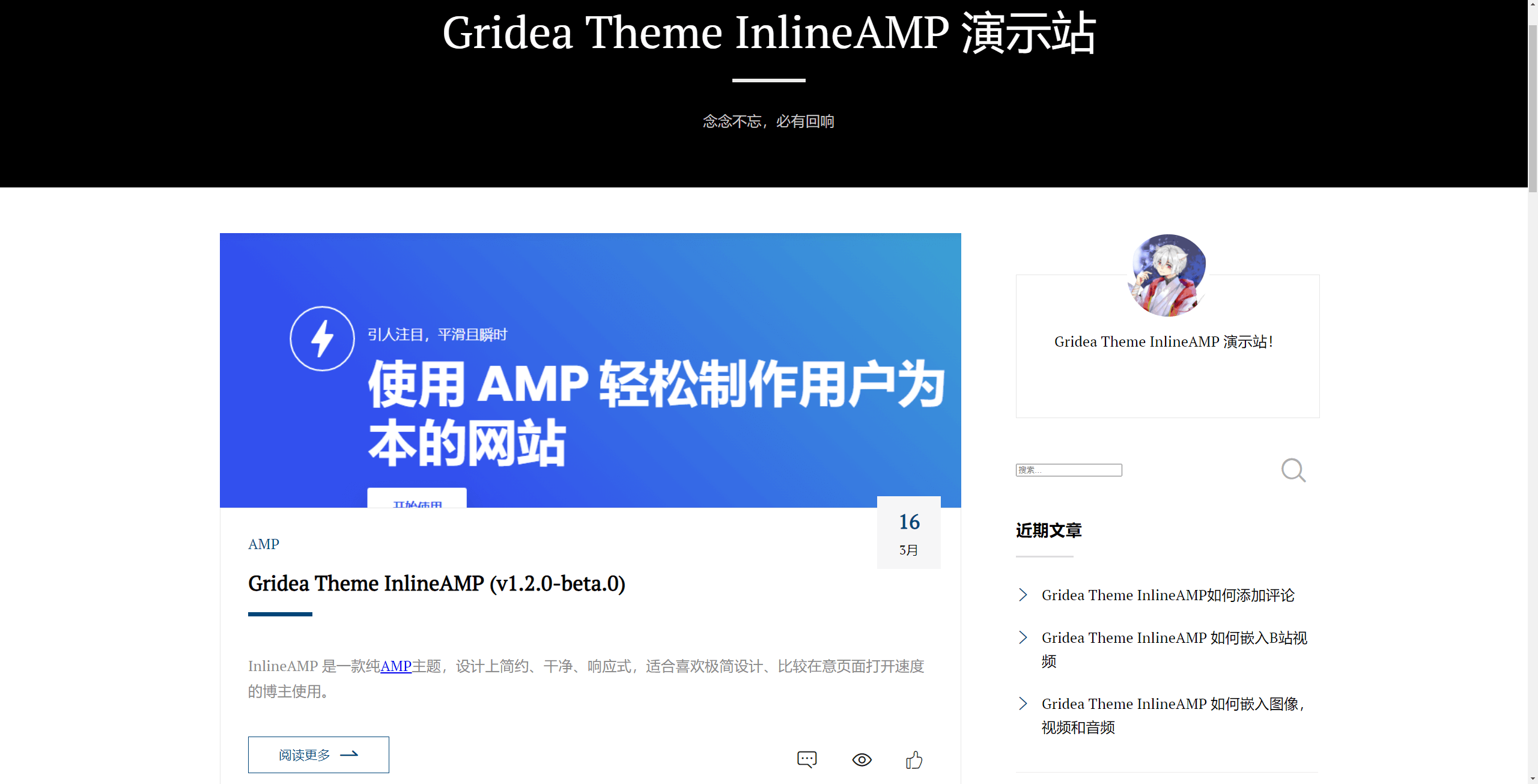
iMyShare其实很早的时候就在网站主页推荐过Gridea,可能大家都没留意,也没认真逛iMyShare😂。Gridea实际上是一个开源的(开源代表着免费!)静态博客写作客户端,帮助你更容易地构建并管理博客或任何静态站点。请注意是任何静态站点,所以这款软件理论上是可以帮我们完成任何类型的静态网站的生成、到管理整个流程的。
Gridea作为一款Win&Mac软件,全程都是界面可视化操作,搭建整个网站就变得非常简单!重点是网站所有内容都是在电脑本地和托管服务之间进行同步的,连数据库都不需要了!

使用Gridea免费搭建网站视频教程
为了节省大家的宝贵时间,我就不多介绍这个软件如何如何好用了。直接为大家准备了使用Gridea免费搭建静态网站的详细视频教程。
教程分为两个,两者的区别在于一个是介绍使用Github免费托管网站,一个是介绍使用CODING免费托管网站。这里个人推荐使用CODING进行托管,因为GitHub有时候会出现部分地区,不开那个啥的情况下,无法访问的情况。但是使用CODING托管,需要进行实名认证,而且后续可能会产生小额的费用(一个月顶多也就几块钱),大家根据自己需要斟酌用哪一种吧。
在看教程之前,大家可以先下载Gridea,然后对着视频教程操作,熟悉的会更快一点。
使用Gridea + GitHub page搭建静态网站视频教程
使用Gridea + CODING搭建静态网站视频教程
使用Gridea + CODING搭建静态网站图文教程
这个是网友写好的图文教程,里面有CODING账号注册和新建项目详细的配置图文。
如何找到自己满意的Gridea网站主题
看完上面的视频教程,大家应该都知道怎么使用Gridea免费搭建一个属于自己的网站了。但是上面的案例中基本上都使用的是博客主题,所以搭建出来的都是博客网站。既然搭建自己的网站,大家肯定都是有自己想法的人,哈哈哈~比如一些朋友就像搭建一个像iMyShare主页一样的网站。这个必须安排!
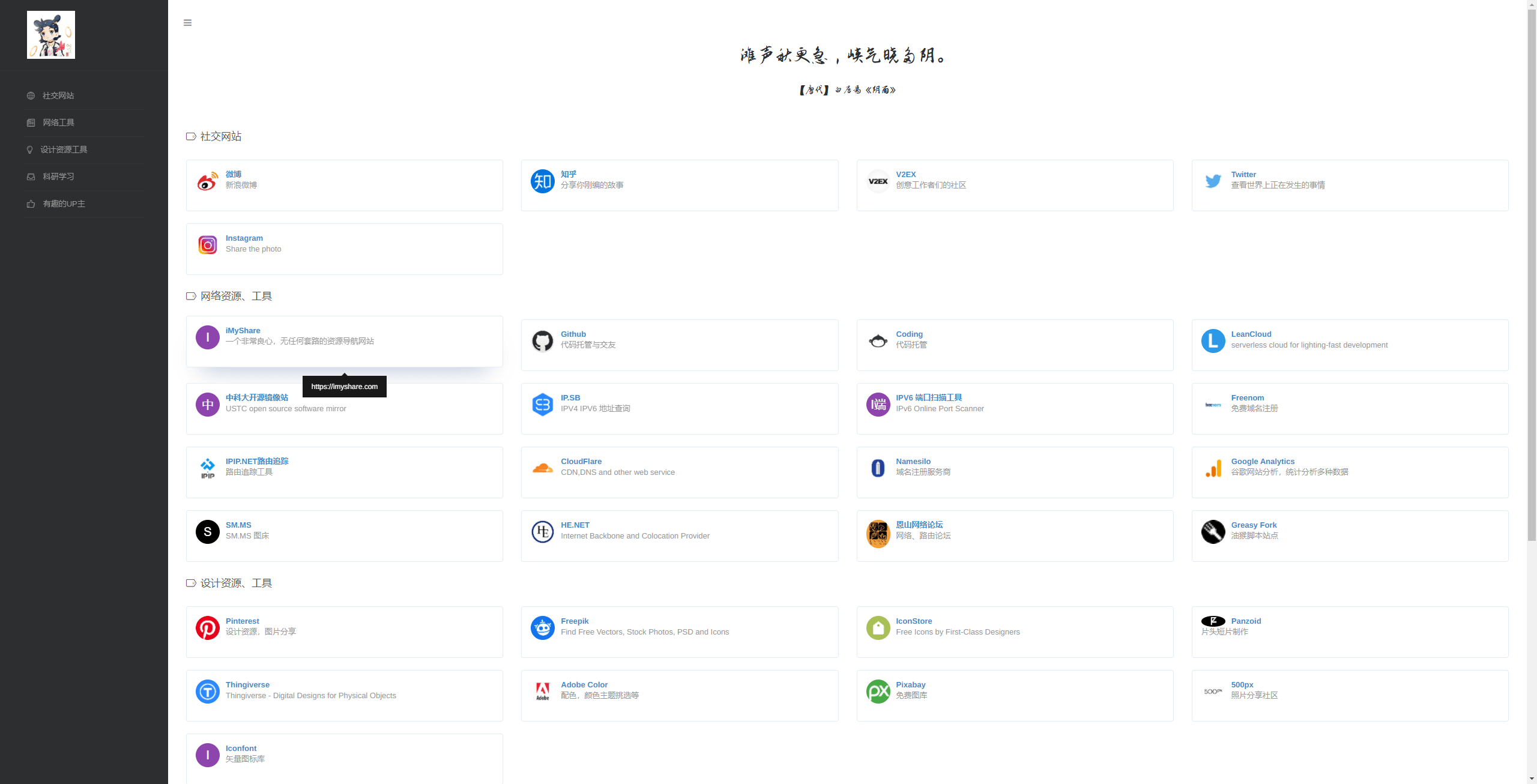
使用导航主题搭建属于自己的导航网站
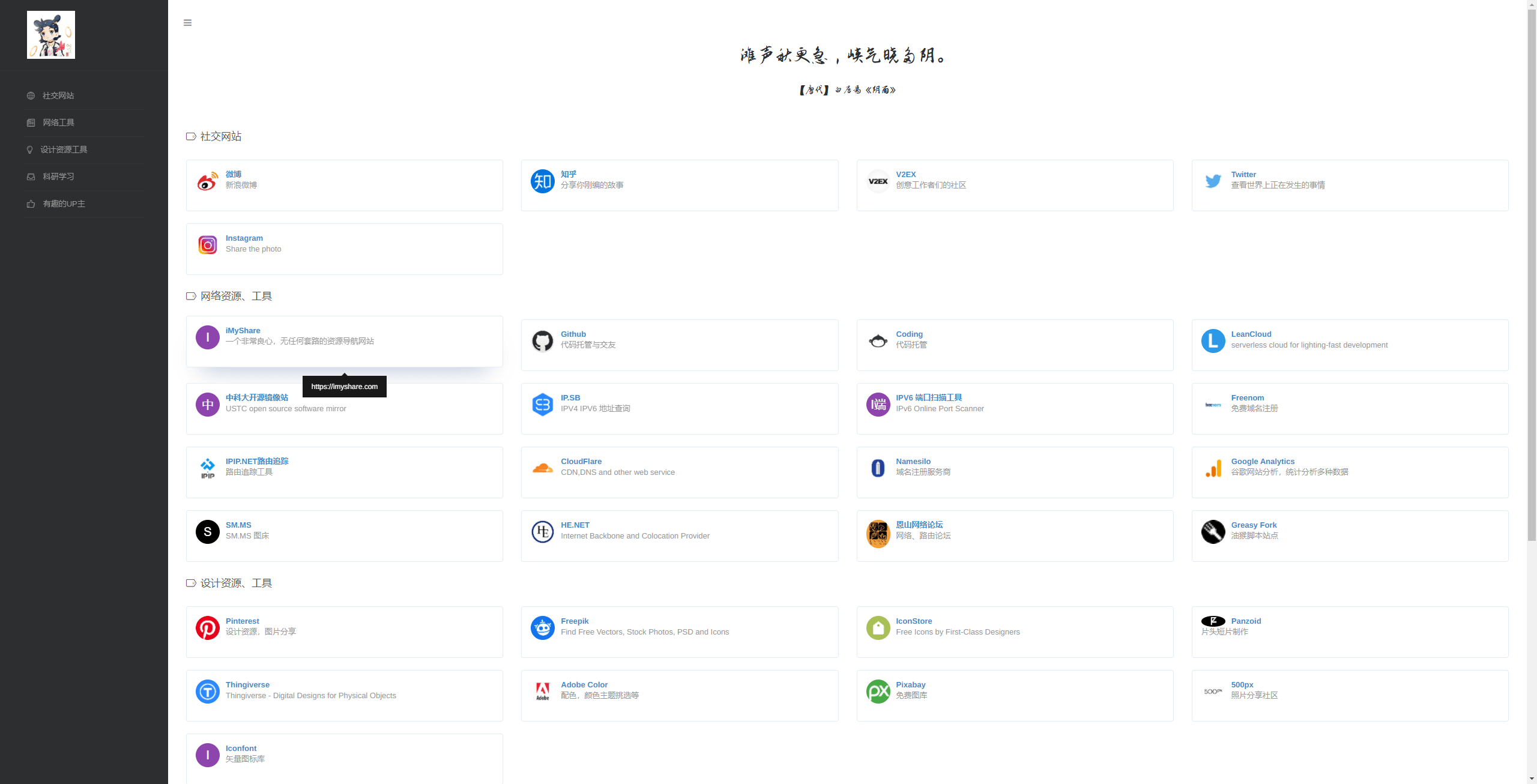
这里我特意为大家找了一款导航网站主题,效果如下:

导航主题地址:https://github.com/lmm214/gridea-theme-webstack,然后再配上这套主题的使用教程:点击查看导航主题的配置教程。如果主题和教程失效了,点击这里下载备份。
大家做好了导航网站,不忘了将iMyShare添加进去呀,哈哈哈~😘
其他类型的网站主题
这里就给大家推荐主题网站吧,大家去里面挑免费的下载使用即可。
- Gridea官方主题:点击访问
找了一圈,只有一些零零散散个人开发的主题,没发现有哪个网站专门放Gridea主题的,如果哪位朋友知道,欢迎评论区留言分享。
另外,如果你有一点点开发能力的话,也完全可以自己开发主题,然后用Gridea进行页面管理。虽说有点折腾,但是也还是可以试试的😁
如何为网站配置独立的一级域名
实际上按照上面的设置的话,基本上大家都会有一个属于自己的免费二级域名了。介于有的朋友可能还是不会局限于此,所以额外补充一下,如何将自己的一级域名解析到Github或CODING这种免费的托管服务上。这里默认大家已经有了自己的域名哈🤣,没有的话,先到万网或者新网买一个,然后进行备案即可。备注:不备案,即使配置了,也无法访问。
将域名解析到CODING Page
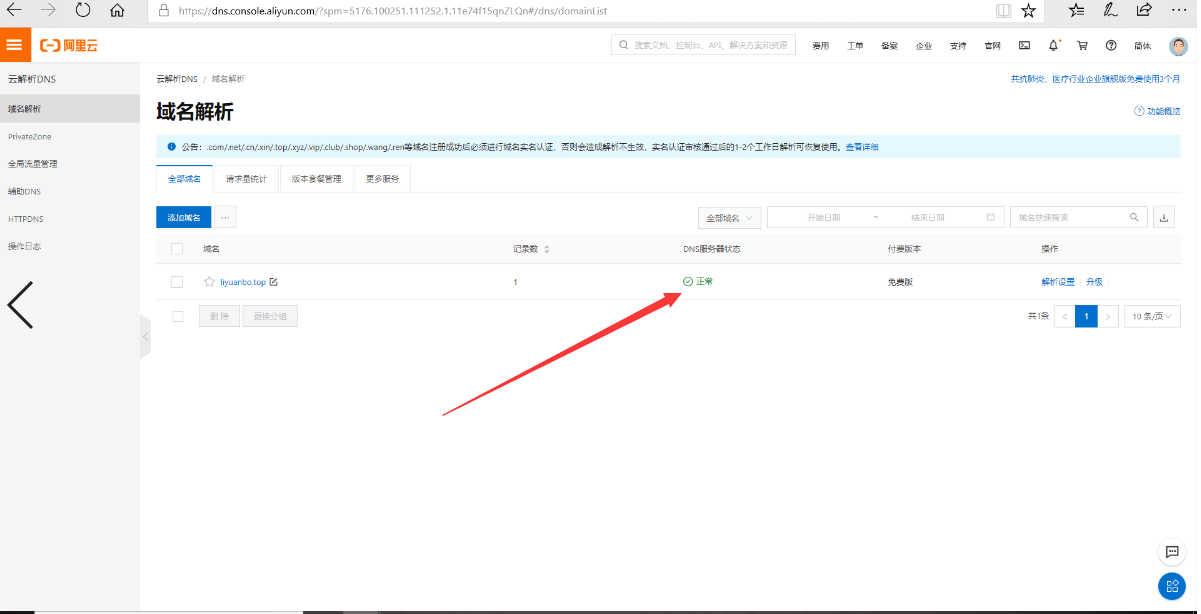
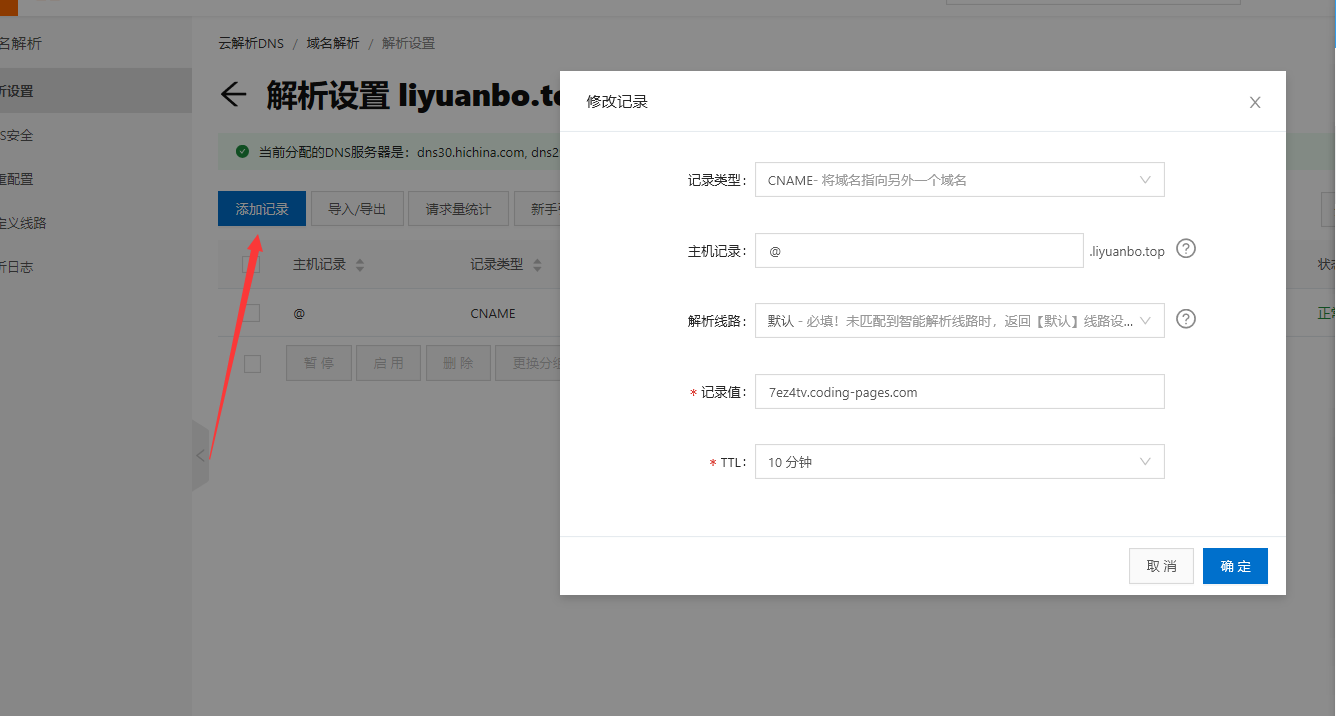
大家买好域名后,进入到域名管理中,点击“解析设置”。备注:解析好后,状态才会显示正常。

点击添加记录,进行配置,记录值为原来的Coding Page给你分配的网址,其他用默认的就好。
- 记录类型:选A即可
- 主机记录:如果想任何前缀都可以访问就用@,如果仅www,就输入wwww
- 解析线录:默认值就好
- 记录值:Coding Page给你分配的网址。一般的网站,记录值记录:记录值输入服务器的公网ip
- TTL:默认10分钟即可

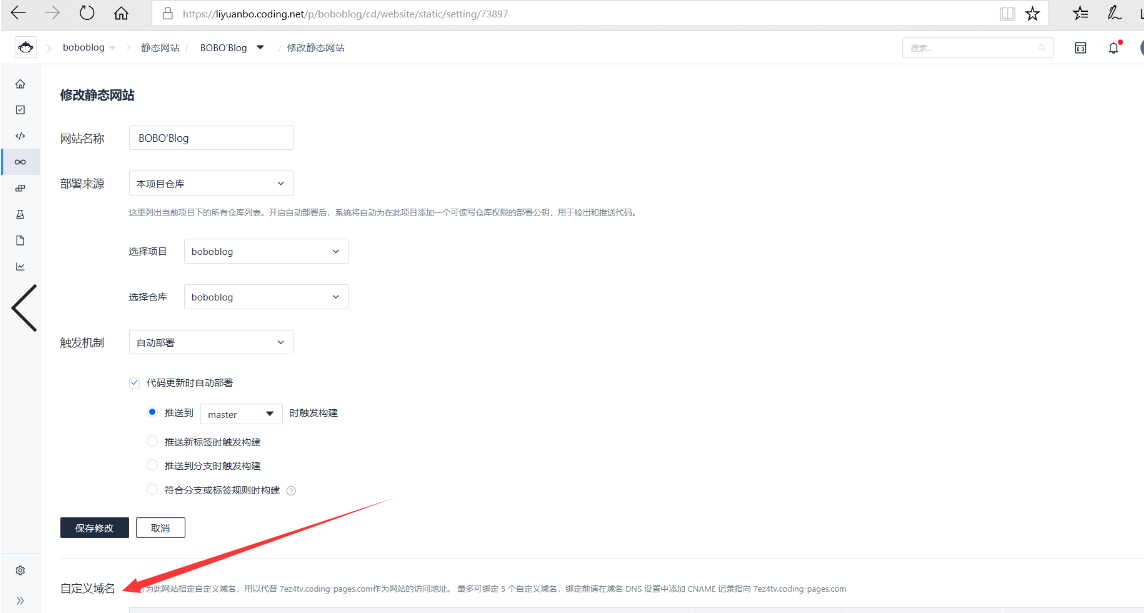
进行Coding Page域名绑定

找到之前的项目页面,会出现一个自定义域名,往下滑。按照下图进行绑定,申请SSL证书。一定要显示正常。

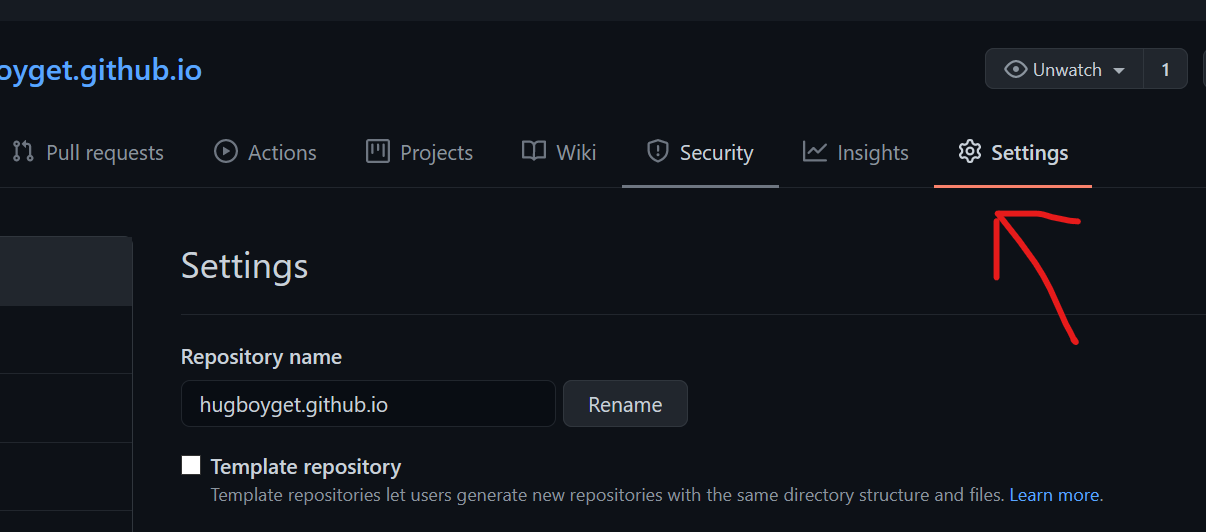
将域名解析到Github Page
在域名解析这步上,Github Page的配置和CODING Page的类似,区别在于记录值那里要填GitHub中你设置好的二级域名。完成解析后,只需要到GitHub中:找到[Settings]--->[GitHub Pages]填入你的域名并[Save]即可。


备注
以上就是零基础免费搭建网站的全过程了,大家花几个小时基本都能免费搭建一个属于自己的网站了。搭建好后,不忘了将iMyShare添加进网站里哦😘。同时欢迎大家评论区贴出来,给大家学习学习~
相关资源推荐: