之前有写过一篇文章《零基础快速搭建一个属于自己的网站或博客,仅需一天,且完全免费!!!》,最近兄弟们反馈此篇文章中的步骤已经变了很多,还有就是利用GitHub这种免费的方式,访问比较慢,而且很多地区无法访问。
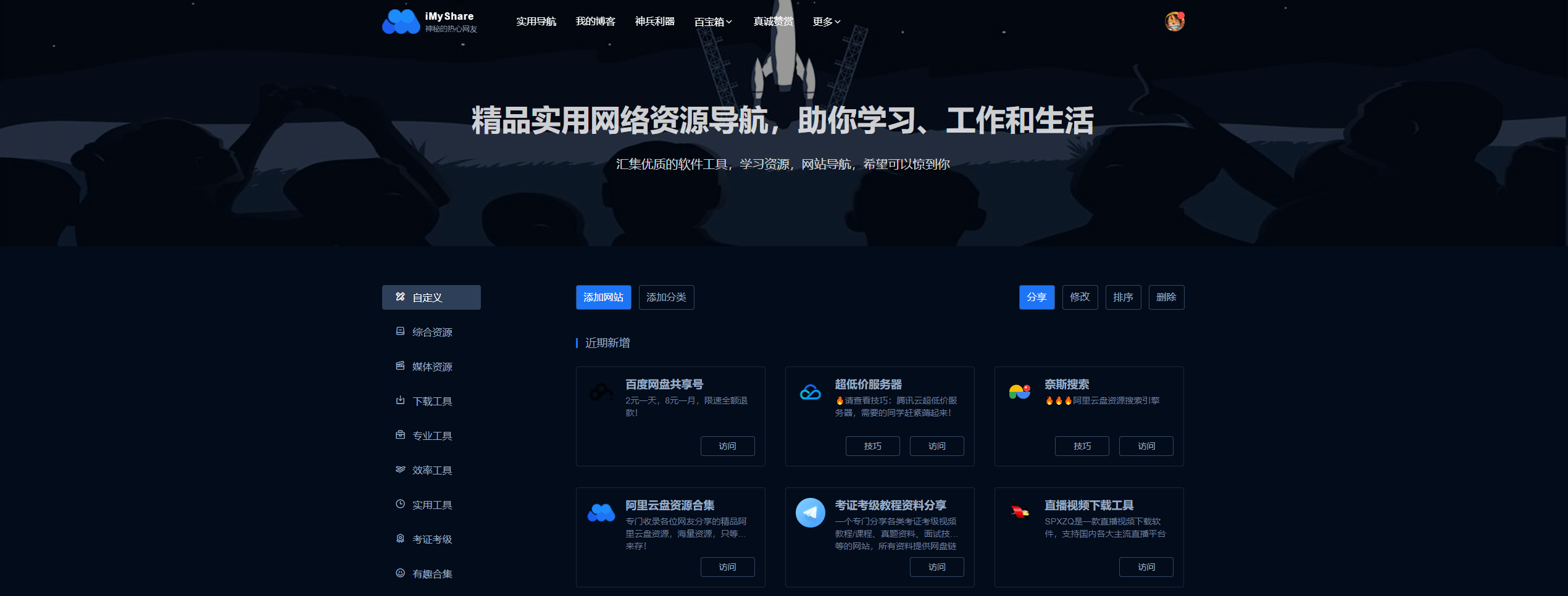
看了一下,兄弟们基本都是想搭建一个像 https://imyshare.com/ 一样的导航网站,做一名神秘的热心网友,分享各种惊艳的互联网资源,然后把咱拍到沙滩上!👏

不过既然兄弟们有需要,今天就索性斥巨资来做这一篇新的教程👇👇👇,帮助大家快速搭建一个完全属于自己的导航网站。
首先,教程还是同往常一样,不需要大家有任何计算机相关专业知识,基本只需要按照文中的步骤操作即可完成搭建。而且为了简化大家的操作,我一般都会选择一些简单的项目和方法,一切以兄弟们为主,不知道兄弟们是否喜欢~
自己搭建的导航网站效果
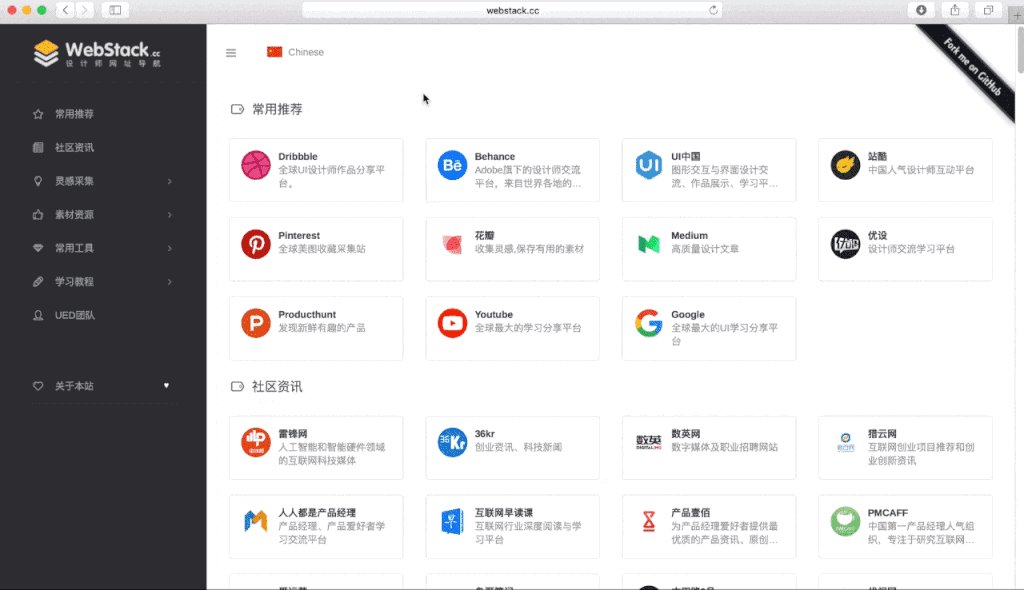
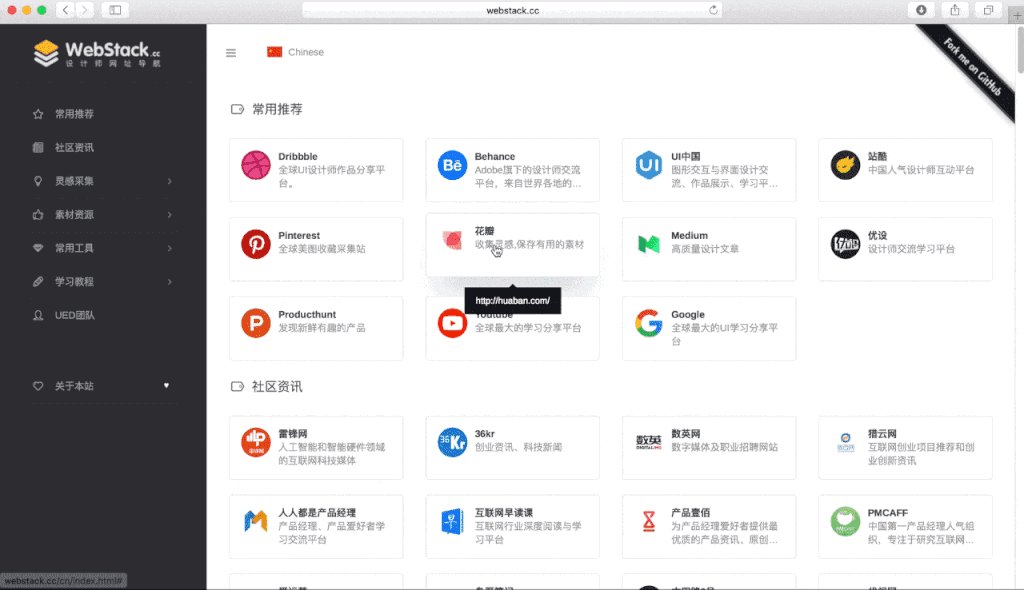
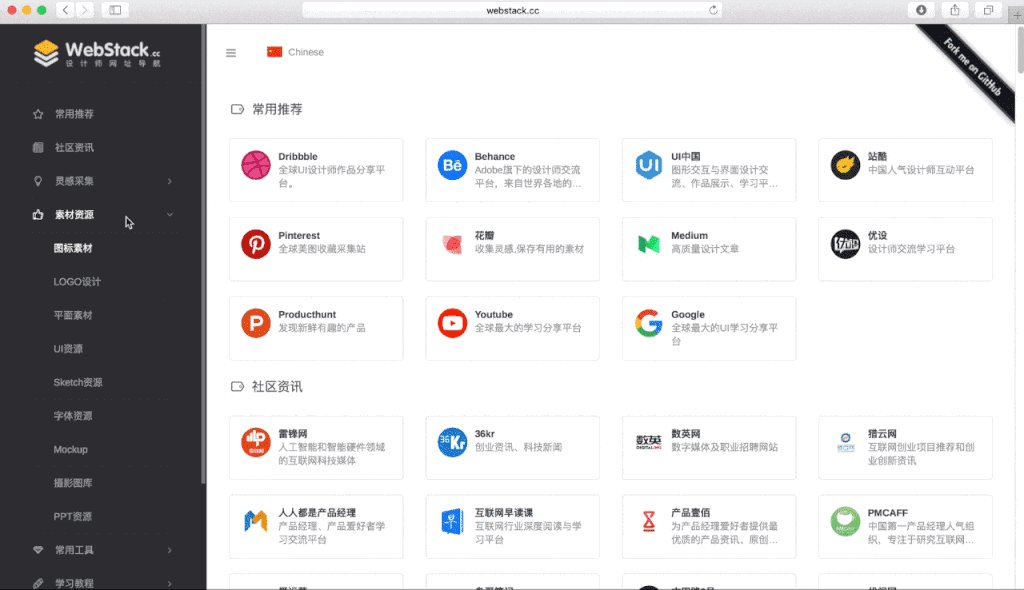
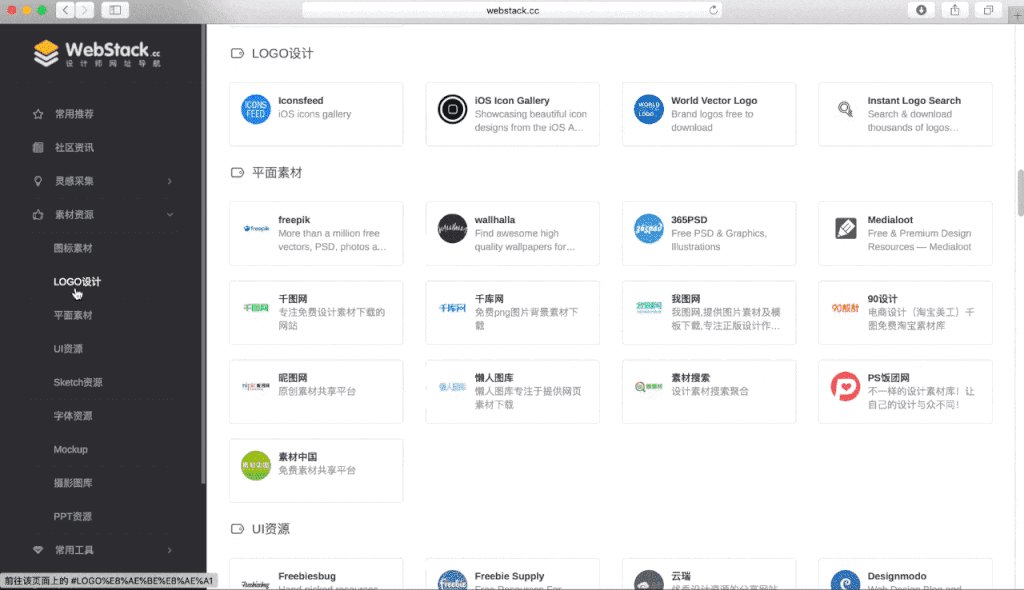
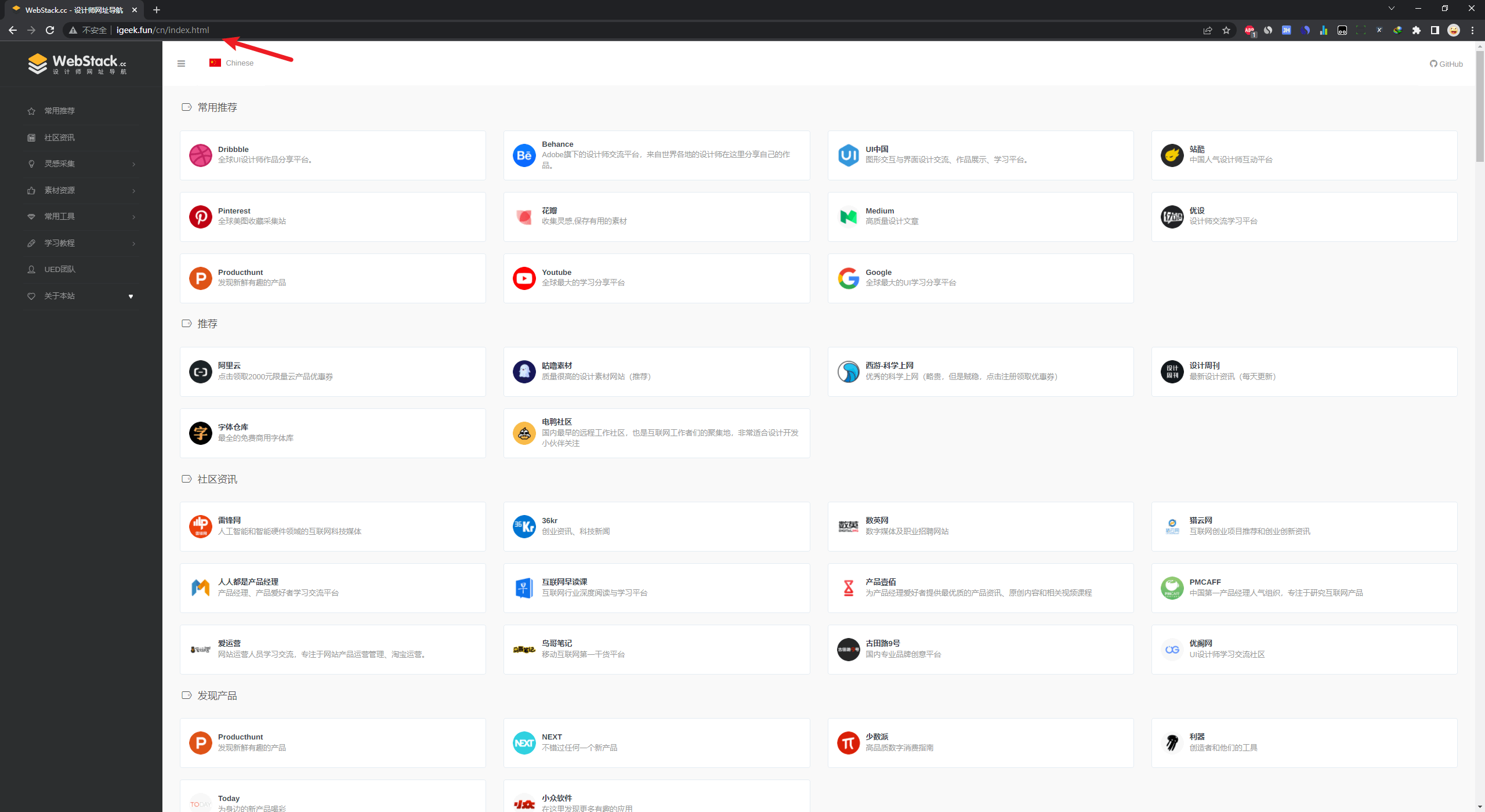
今天的教程搭建的导航网站效果如下图👇,可以访问 www.igeek.fun 进行体验。

网站具备响应式布局,无论是电脑还是手机都可以正常访问,且界面完美显示。
而且这是一个完全部署到自己的服务器,具备访问速度快、自己随意修改网页内容、我的服务器我的域名我做主的导航网站!
搭建导航网站的准备工作
- 购买域名:¥7
- 购买服务器:¥50
- 下载导航网站源码:https://www.aliyundrive.com/s/77885iTYwbQ
购买导航网站的域名
所谓的域名就是访问网站时,大家在浏览器中输入的链接,比如:imyshare.com 。
域名这东西还算便宜,各大厂商差不多都一个价,也没啥羊毛可以薅,大家直接到腾讯云选购自己想买的域名即可。https://dnspod.cloud.tencent.com/

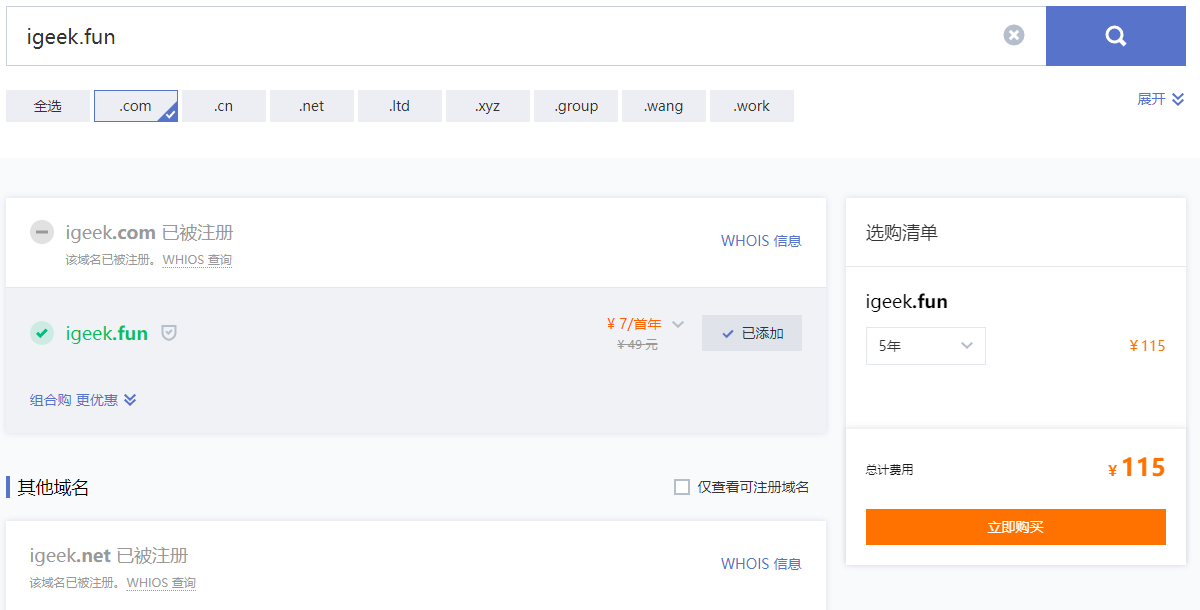
记得想一个简短敞亮的域名哈,比如这次测试,咱购买了一个 igeek.fun ,寓意我是一名有意思的小极客,嘻嘻嘻~
这次购买域名一年实际只需要¥7,但想想以后估计要给兄弟们测试不少开源项目,索性直接购买5年吧!(虽然还不知道兄弟们是否喜欢)

购买导航网站的服务器
服务器相当于是用来存放导航网站的源码,并24小时不断电断网的运行导航网站的一台电脑。
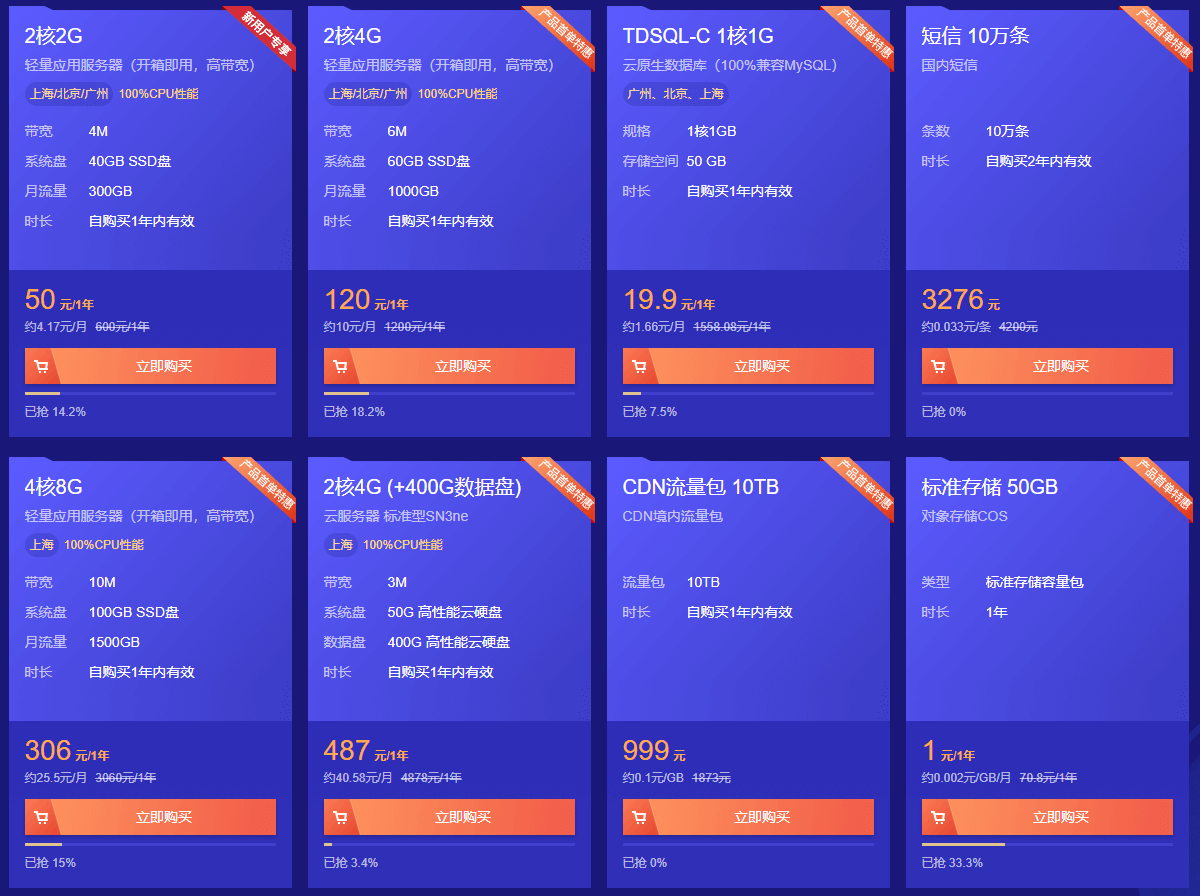
这里推荐大家购买腾讯云的服务器,因为性价比实在是太高了,完全无法拒绝!腾讯云不仅价格便宜,而且具备大厂优势,服务器非常稳定可靠!
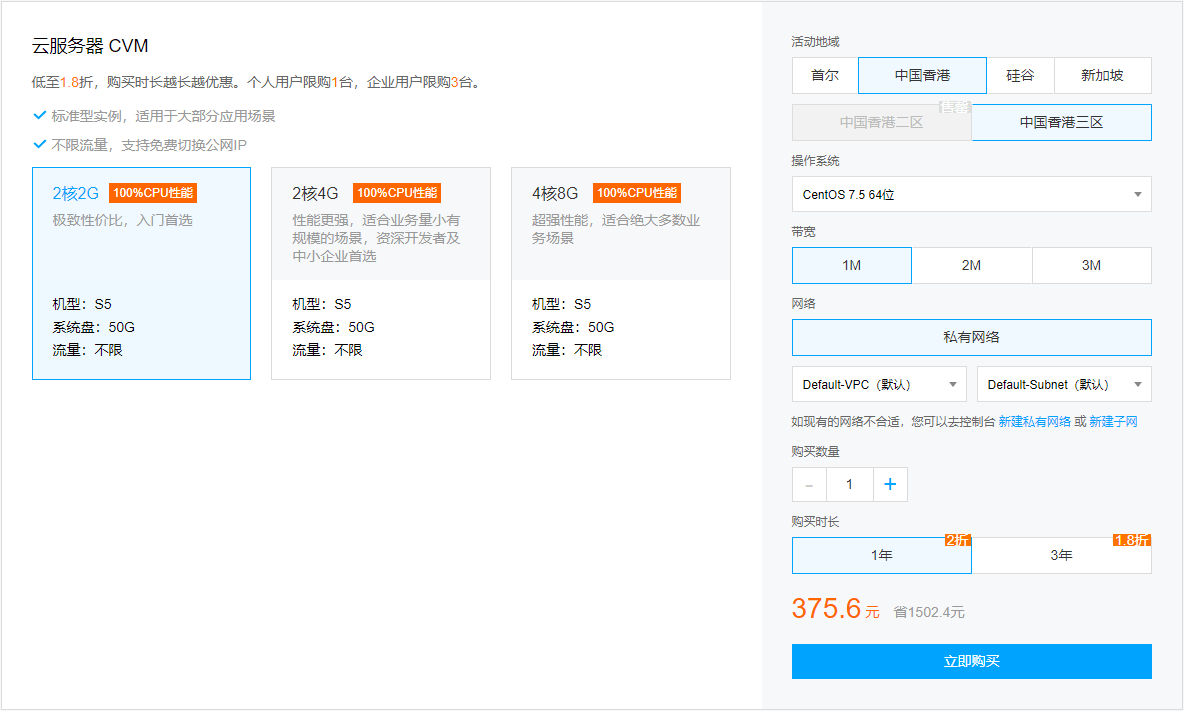
使用下面的链接购买还可以享受额外的折扣优惠:
- 腾讯云国内服务器:https://curl.qcloud.com/Uyv0pZcT
- 腾讯云海外服务器:https://curl.qcloud.com/t2hbqWsv
大家购买的时候记得操作系统选择 Ubuntu ,因为本次教程也是用的Ubuntu。其他的选项按照默认的就行。
国内服务器和海外服务器有什么区别?
最大区别就是需不需要备案的问题啦。备案的意思就是网站要想被大家访问,网站的建站信息需要向相关部门报备资料进行备案。
- 购买的域名解析到国内的服务器上,这时域名就需要备案。
- 购买的域名解析到国外服务器上,域名就不需要备案。
- 如果直接通过ip地址访问,也是不需要备案的哈。比如:http://10.123.123.123/ 这种形式的
然后海外服务器一般会比较贵,访问会比国内慢一点点,而且容易被墙。所以如果大家打算长期做的话,还是推荐大家购买国内服务器,并进行备案。
比如:相同活动折扣下,国内服务器一年最低只需要¥50,海外就需要¥375


备案的话还需要一周左右的审核时间,所以这里我为了快速演示,就直接用海外服务器跟大家演示了。
下载导航网站源码
这次演示的是一个免费开源的导航网站的部署,源代码都已经开源到GitHub上了:https://github.com/WebStackPage/WebStackPage.github.io
备注:无法访问GitHub的兄弟,可以直接下载我这一份:https://www.aliyundrive.com/s/77885iTYwbQ
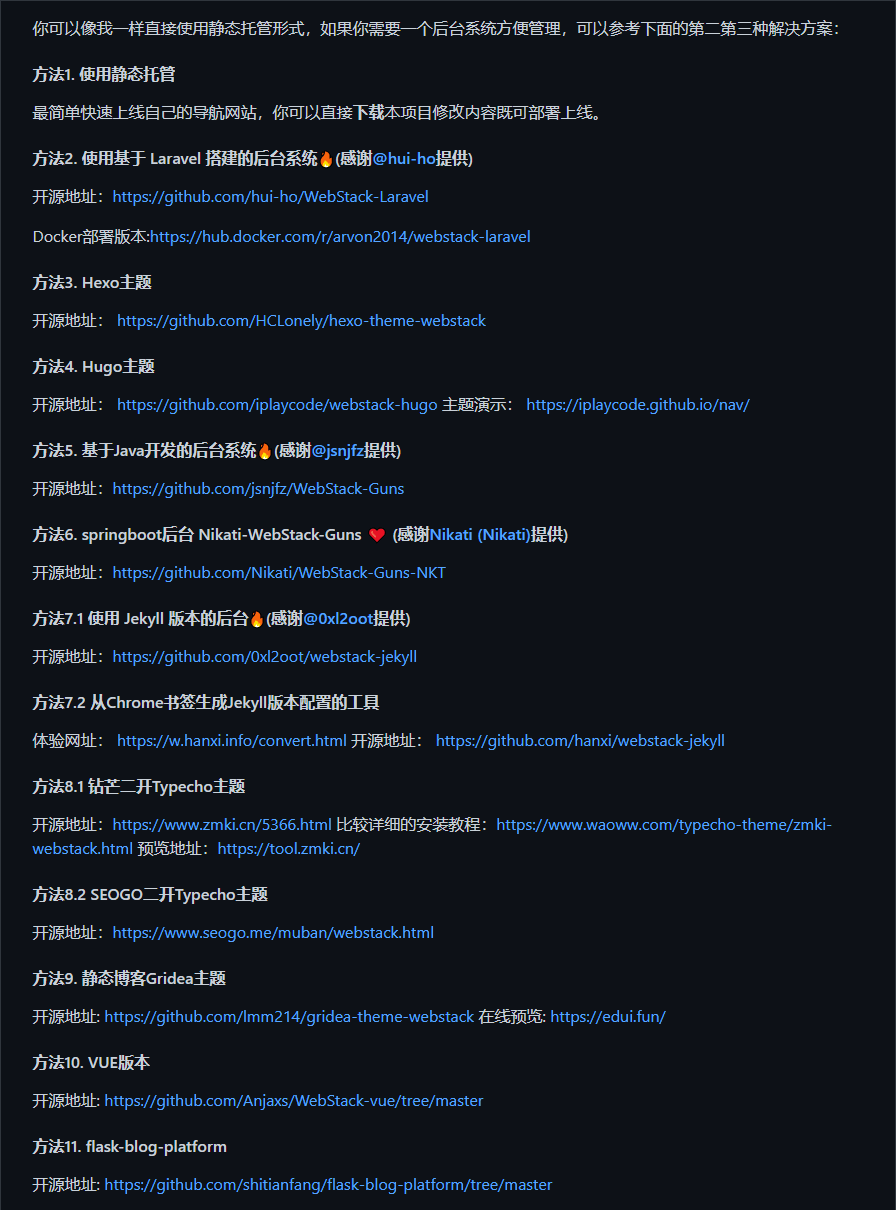
本次教程主要演示的还是纯静态页面导航网站的部署。
然而这个导航网站经过很多热心网友的贡献,实际上已经演进了很多版本了,比如带管理后台的版本,不带管理后台的静态页版本。本次教程反响还可以的话,我后面再演示其他版本吧。

导航网站部署
重装服务器系统
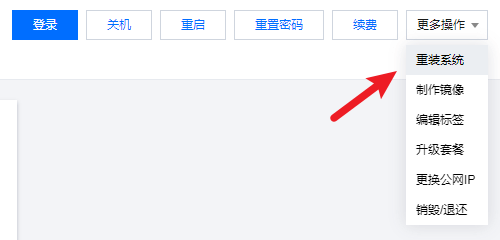
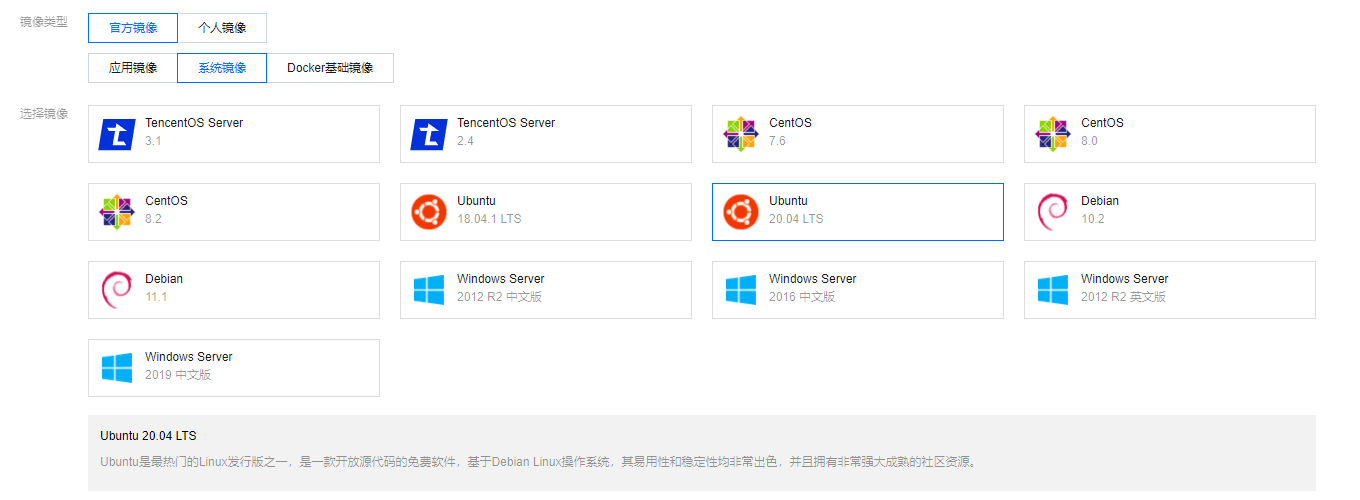
如果购买的时候选择的操作系统不是 Ubuntu ,可以重装服务器的系统,只需要在控制台中找到刚刚购买的服务器,然后选择重装系统,重装的过程中选择最新的Ubuntu版本即可。


远程连接服务器
远程连接软件下载
这里大家先下载两款软件:
- Xshell:用于远程登录服务器,对服务器进行操作
- Xftp:用于和服务器之间进行文件传输
Xshell + Xftp免费版安装包:https://www.aliyundrive.com/s/piQ9v1ekHKc
远程连接配置
两款软件的连接方法都是一样的:
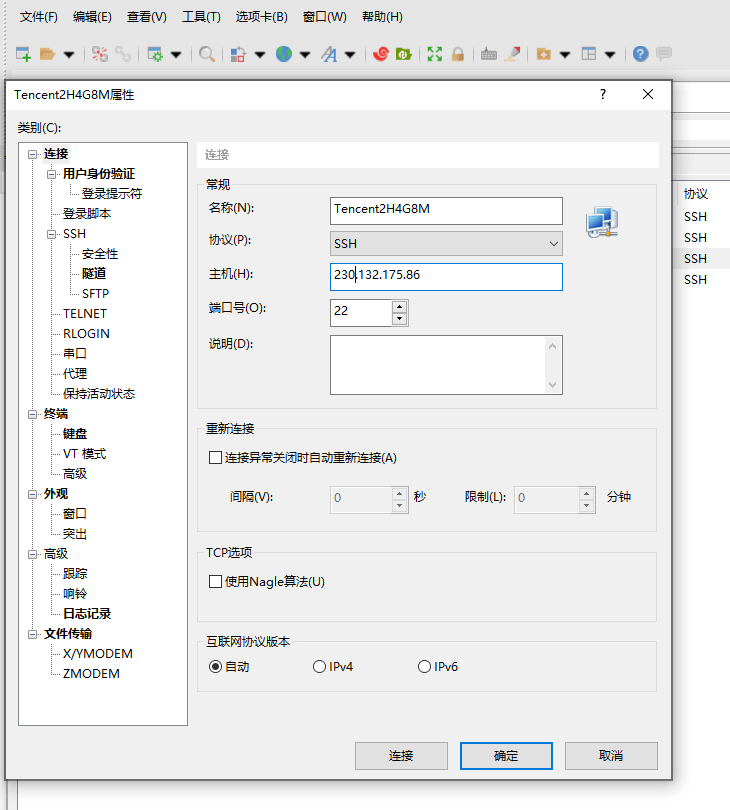
第一步:都是打开软件,点击左上角的➕

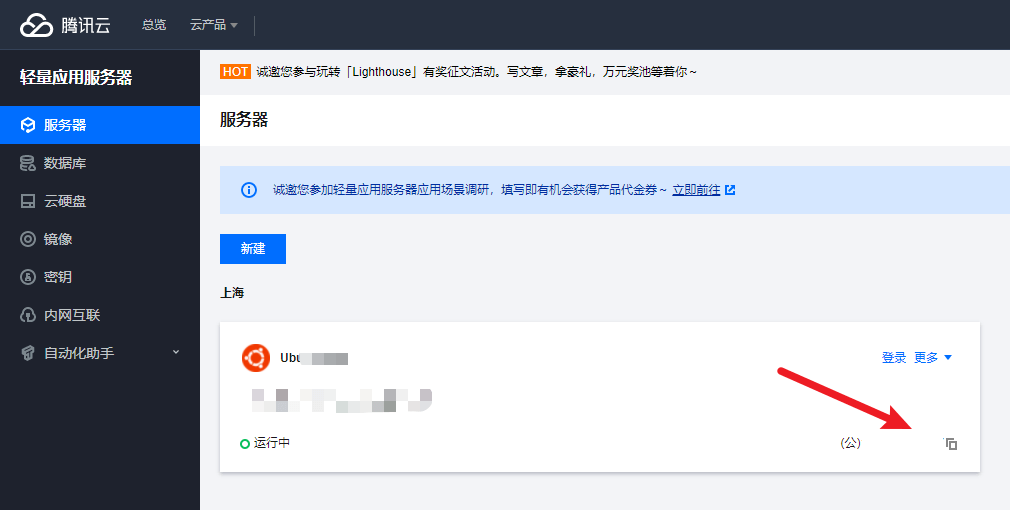
第二步:在连接选项中输入名称和主机IP。主机IP就是刚购买的服务器IP,在控制台的服务器选项中可以看到,复制过来粘贴即可(记得是公网IP哈)。

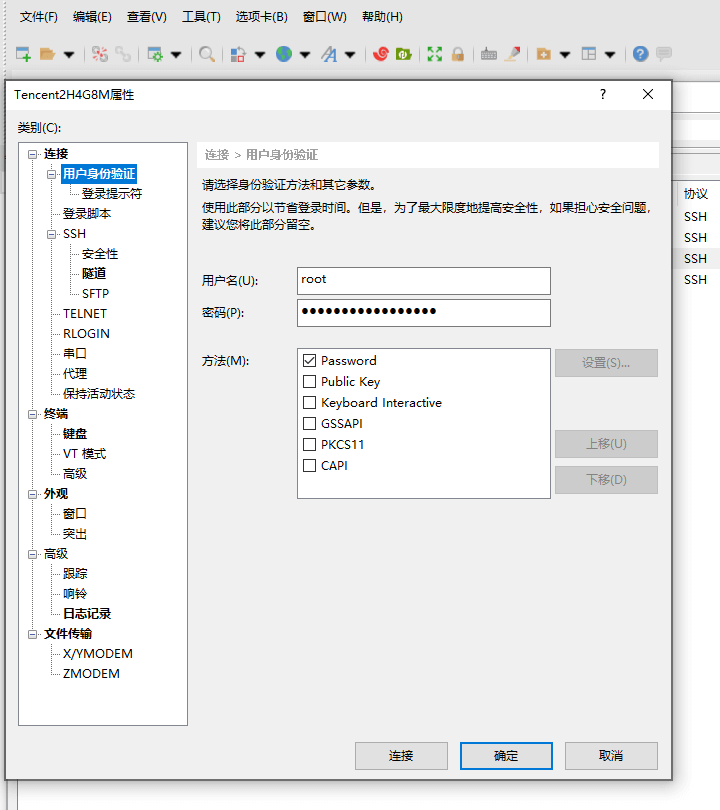
第三步:切换到用户身份验证,用户名填:root ,密码填购买服务器时设置的密码。然后点击连接就可以连接上服务器了。

上传导航网站源码
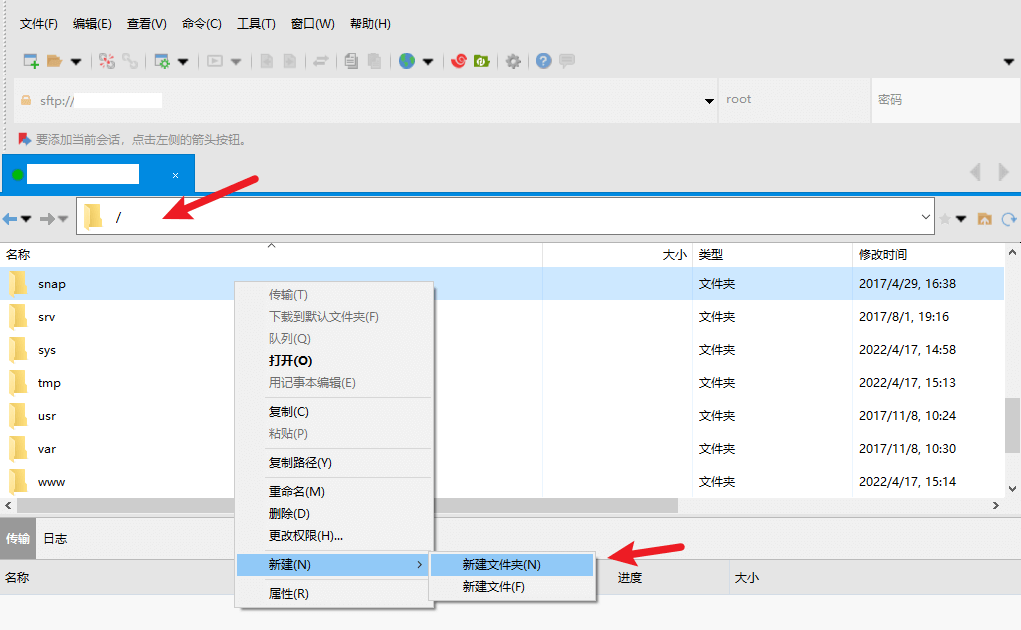
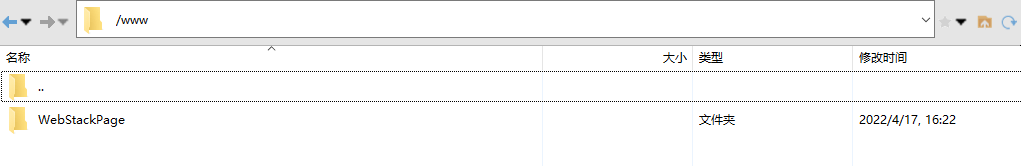
使用Xftp连接服务器,然后在路径栏输入 / 访问根目录,并在根目录新建 www 文件夹。

然后将前面下载的导航网站源码拖拽上传至 www 目录下。

安装nginx服务
nginx是一个高性能的HTTP和反向代理web服务,简单来讲就是有人访问你的网站时,这玩意可以将导航网站的内容返回给浏览器进行展示。
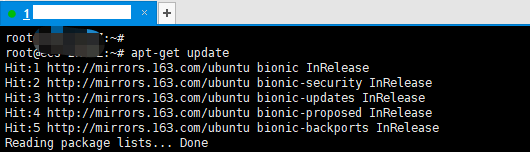
使用Xshell连接服务器,然后输入 apt-get update ,并按回车键运行。

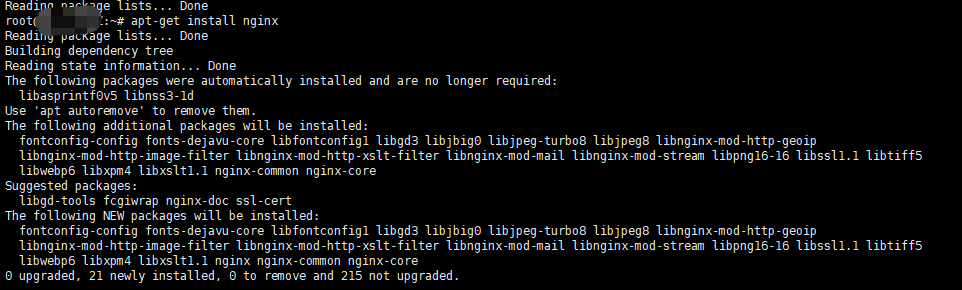
等待执行完成后,再输入 apt-get install nginx

中途如果遇到提示 Do you want to continue? [Y/n] ,输入 y 然后按回车键继续。

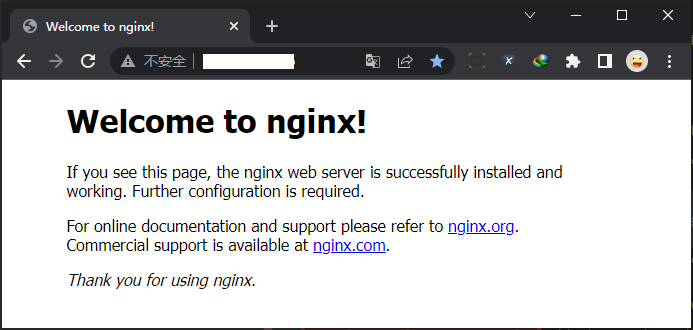
安装完成nginx后,在浏览器中输入服务器的公网IP地址,就可以看到下面的页面了。

配置nginx指向导航网页
这里,基础版配置文件我已经写好了,大家点击下载即可。
配置文件下载:https://www.aliyundrive.com/s/wr27cERw38u
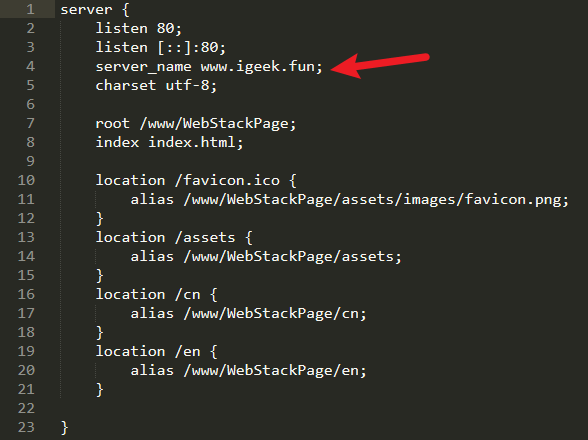
下载完成后,记得使用编辑器打开,然后将里面的域名换成自己的,然后 CTRL + S 保存一下。
备注:编辑器推荐使用Sublime吧,比较轻量简单。Sublime安装包:https://www.aliyundrive.com/s/d8iZxKDzNp4

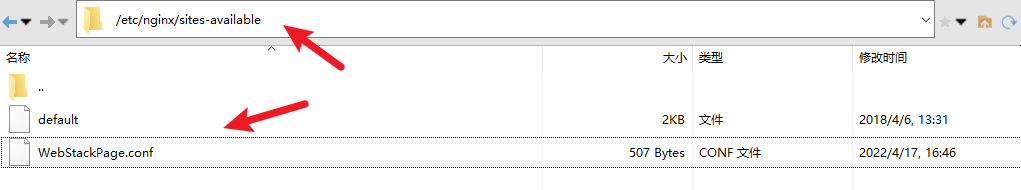
然后使用Xftp将配置文件上传至服务器的 /etc/nginx/sites-available 目录下。

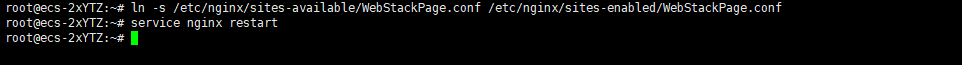
再使用Xshell分别输入下面两条命令,按回车键。
- ln -s /etc/nginx/sites-available/WebStackPage.conf /etc/nginx/sites-enabled/WebStackPage.conf
- service nginx restart

设置域名解析
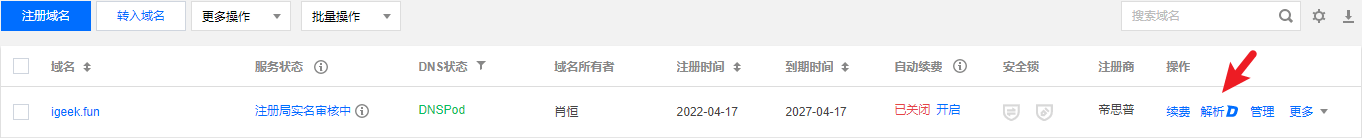
回到腾讯云的控制台,找到刚刚购买的域名,并点击 解析

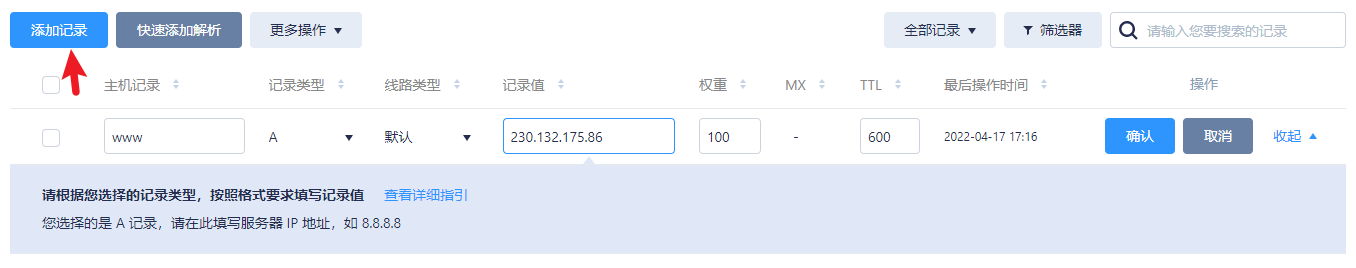
然后点添加记录,记录值记得填自己的服务器公网IP。

解析完成后,应该会收到腾讯云的短信,大概等10分钟左右,导航网站就可以通过域名 www.igeek.fun 访问啦!

修改导航网站的内容
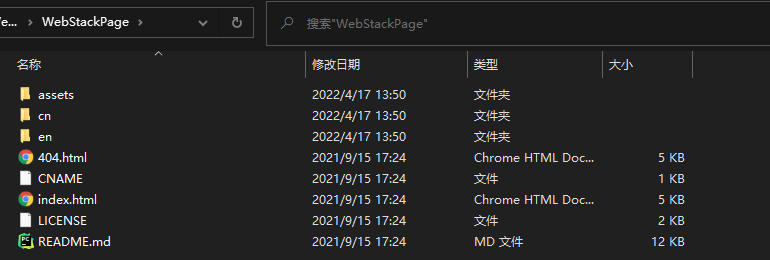
在自己的本地电脑上打开导航网站的源码的文件夹:
- cn文件夹中放的是中文网站的网页
- en文件夹中放的是英文网站的网页
- assets中放的是一些图片的静态文件,比如图片等

替换导航网站的Logo
如果想换Logo,只需要将新的Logo以相同的文件名替换进去即可。

修改导航内容
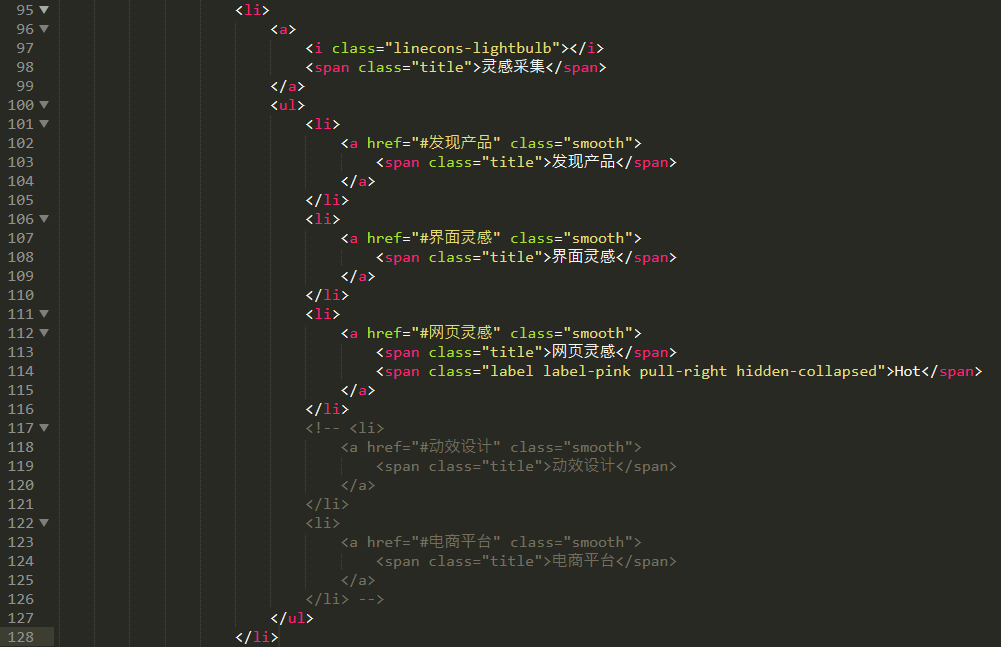
如果想改导航页面的内容,需要使用Sublime编辑器打开 cn 文件夹 和 en 文件夹 中的 index.html ,然后编辑里面的内容。
比如修改左侧菜单栏,只需要按照源码一样,复制一份一模一样的结构的,粘贴进入,然后修改里面的中文即可。

比如:修改导航内容,也是按照源码的结构修改即可。

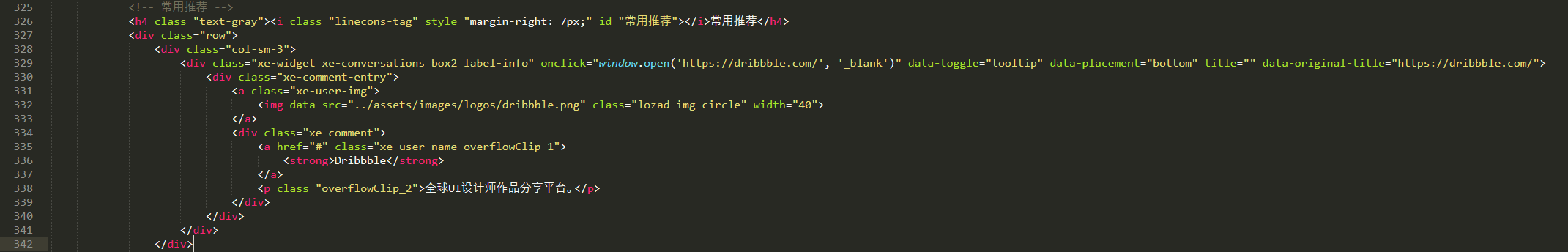
替换图片
如果需要修改图片,有两种方式:
第一种:手动将图片添加至本地的 assets/images 中,然后图片的链接用这种形式的即可 ../assets/images/logos/behance.png 。
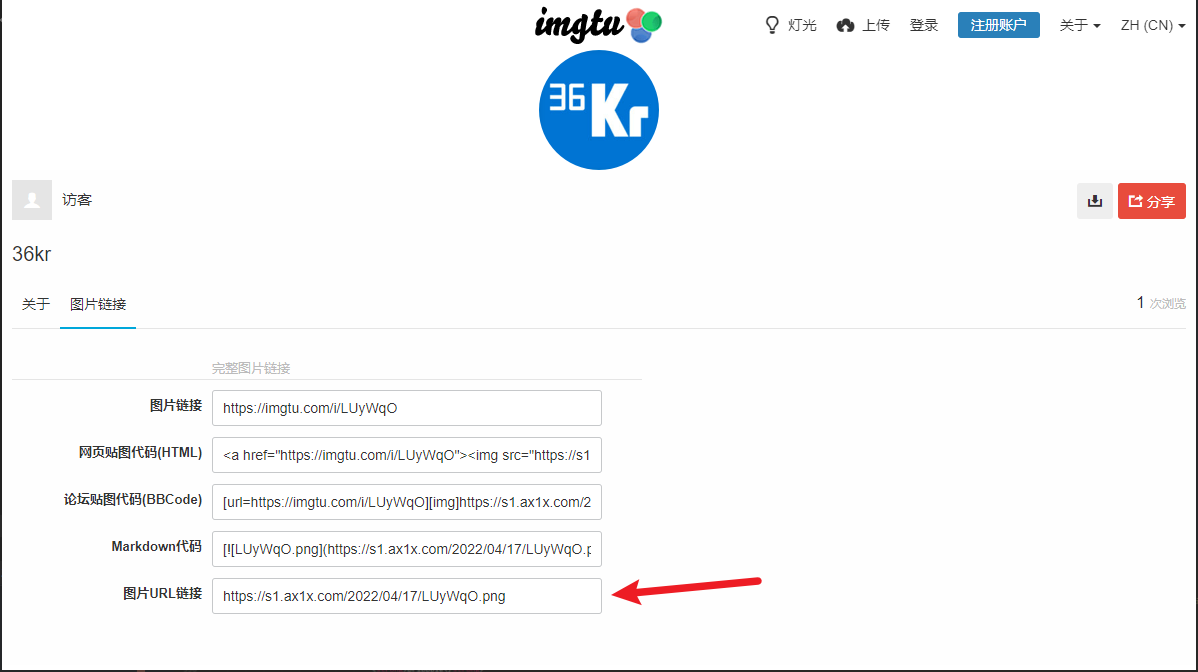
第二种:比较推荐使用使用图床工具,把图片放到别人的服务器上,这样可以提升网站的加载速度。这里推荐使用路过图床:🌐点击访问路过图床🌐
打开图床网站,直接将需要上传的图片拖拽进去,上传完成后就可以得到图片链接了。

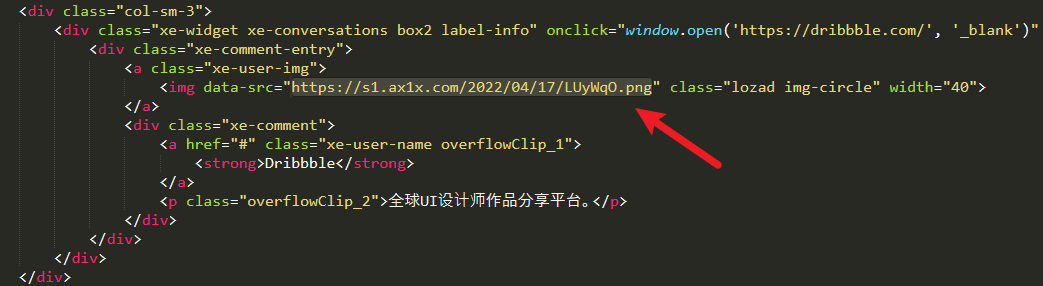
然后就可以在导航网站中使用此图片链接了。

将修改的内容上传至自己的服务器
上传之前,记得双击index.html打开预览一下网页是否显示正常!
显示正常的话,就可以再次使用Xftp将 WebStackPage 整个文件夹上传至服务器的 /www 下面了。
备注:上传的时候遇到重复文件,记得选择覆盖源文件哦!
等待上传完成,再次通过域名访问就可以看到最新修改的内容啦~
最后
本次教程就到此结束啦,如果疑问,欢迎兄弟们在群里交流哦~
如果兄弟们喜欢这类内容的话,可以给个三连击,我就懂了~
喜欢的兄弟们多的话,我会持续更新导航网站更多的高级配置,比如管理后台等。以及持续更新更多的快速利用开源项目的内容,让兄弟们享受到开源项目的便利!
有啥想说的,评论区见吧~
这周就酱紫,晚安~