Chrome内核凭借各种好用碾压各个浏览器,就连微软都逃不过,现在已经是一家独大了。然而你以为chrome仅仅是因为各种速度快、体验好、插件丰富且无敌等等俘获大量粉丝的吗?太年轻了,下面就介绍一下Chrome自带的developer tool神器(开发者工具),从此让你的chrome开挂!😎
本文主要分为以下几个方面介绍,不管你是不是开发者,都会有所收获:
- Elements面板:主要介绍如何实时修改网页中的内容和样式,保存网页中任何禁止保存的图片、文字。还可以模拟手机版网页。
- Console面板:主要可以查看控制台信息输出,取一些变量的值,写js控制网页等等。
- Sources面板:查看网页的资源文件列表,比如js源码。主要还是对js调试。
- Network面板:查看当前网页中所有的网络请求,相当于抓包。既然都能抓包了,所以对于所有的网页内容基本都能保存了,包括音乐、视频等等内容。
- Application面板:取网站的所有存储数据,比如:Cookies、Web SQL、Session、Local Storage等。
打开Chrome的开发者工具(Developer Tool)
我们在浏览网页的时候,只需要按一下F12,或者右键网页,在右键菜单中选择“检查”即可打开Chrome的开发者工具。备注:我经常使用,所以装了皮肤插件,看起来会好看点,哈哈哈~喜欢的可以自行下载安装:DevTools Theme

Chrome开发者工具 - Elements面板
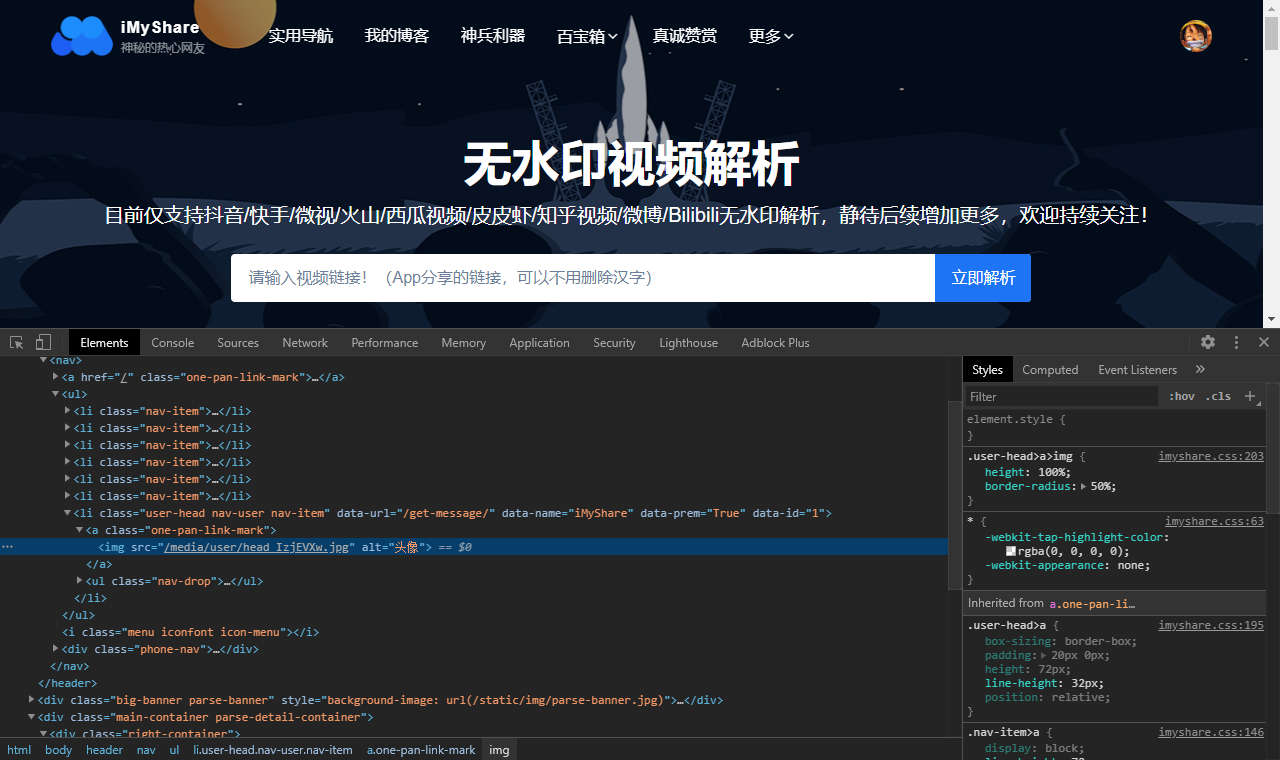
打开Chrome开发者工具的时候,默认打开的就是Elements面板了,此面板会显示当前网页的静态HTML代码,以及每个元素的样式。我们可以在此面板中随意修改任何元素、保存任何显示的内容。
Elements面板 - 元素选择工具
元素选择工具(Elements面板的左上角的箭头一样的按钮),顾名思义就是用它可以选择当前页面上的任何内容。有了它,我们就可以点哪里,选哪里了,选择了之后就可以随意删除、修改、保存了。
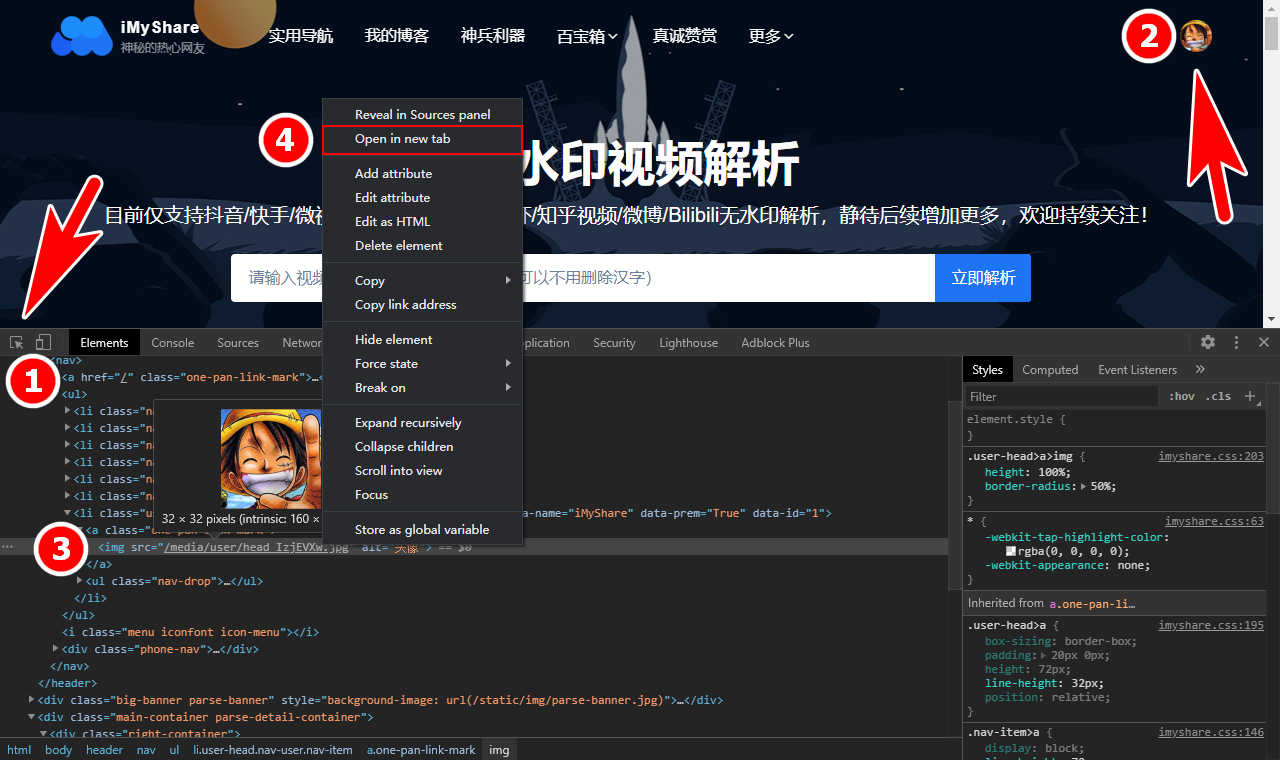
保存网页中禁止保存的图片
比如保存网页中的图片,只需要用选择工具点击一下图片,就可以看到图片的链接了,右键链接选择“Open in new tab”就可以下载此图片了。

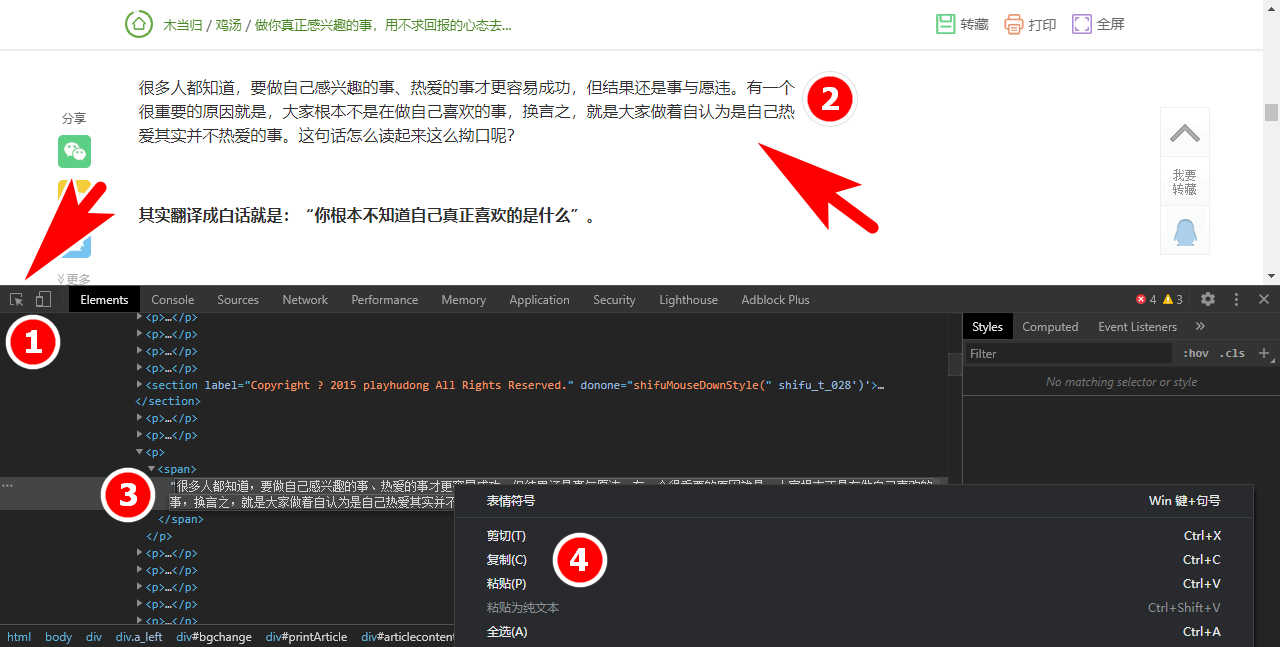
复制网页中禁止复制的的文字
如果遇到有的网页文字不让复制,比如360文库,还在搞什么复制要登录。。。有用吗?我们只需要用元素选择工具选择我们需要复制的段落,然后双击之后右键就可以复制了。

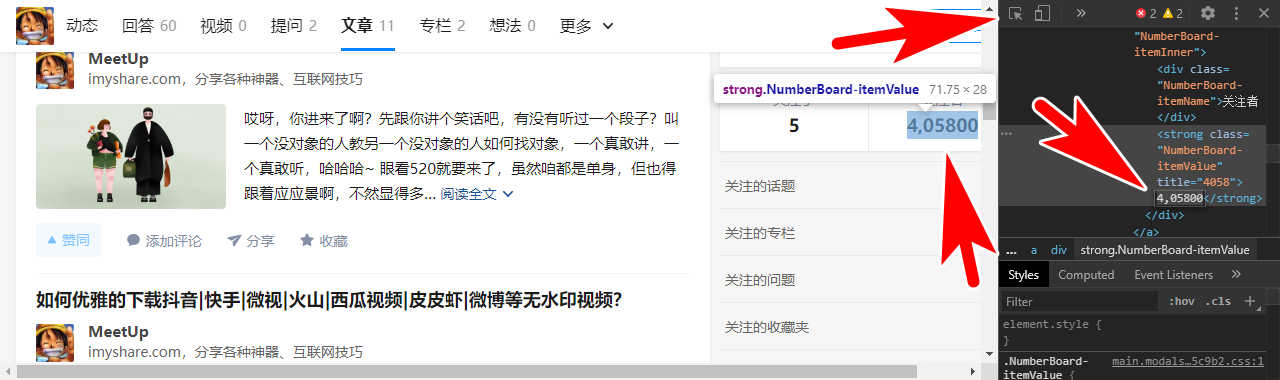
修改网页中的元素
哎呀,可怜我知乎写了近60个回答,却无人点赞,无人关注😭。所以手动把关注数量修改一下吧,直接元素选中工具选一下关注数字,然后双击进行修改就可以了,想改多少就改多少。

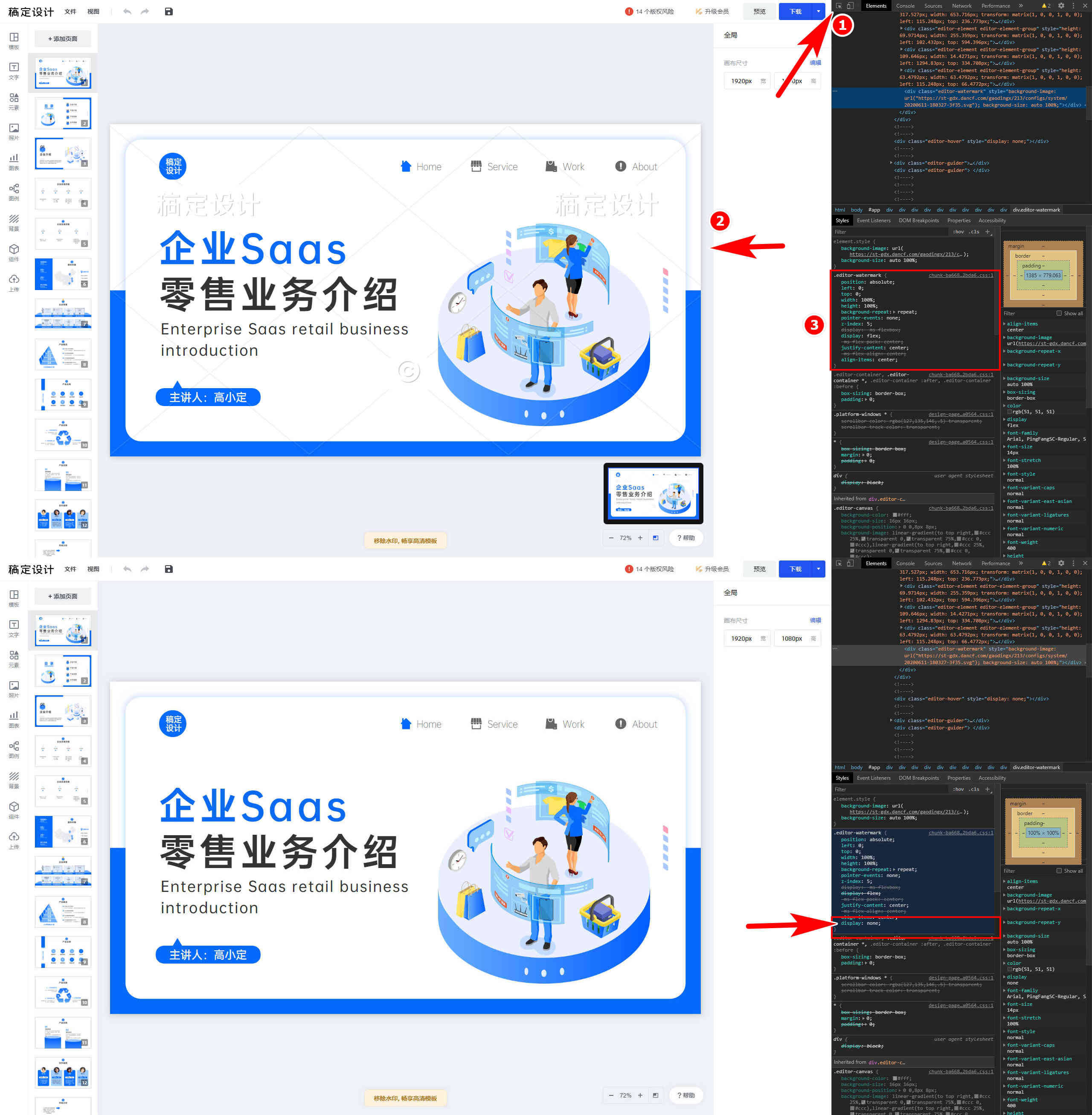
修改网页元素的样式
之前看有人分享稿定做设计快,然后上去看了一下发现不要钱的有水印,收费价格又不便宜,索性只能盘他了。比如这个PPT上面有个很明显的全屏水印,我们只需要用元素选择工具选中水印,然后将水印元素的样式修改为隐藏(样式中加一个“display:none;”)就OK了。

删除元素
删除就很简单了,只需要选中后,按delete就可以删除了。印象中好像只有要截图,发现有广告的时候,删一下广告,用的比较少,就不介绍了。
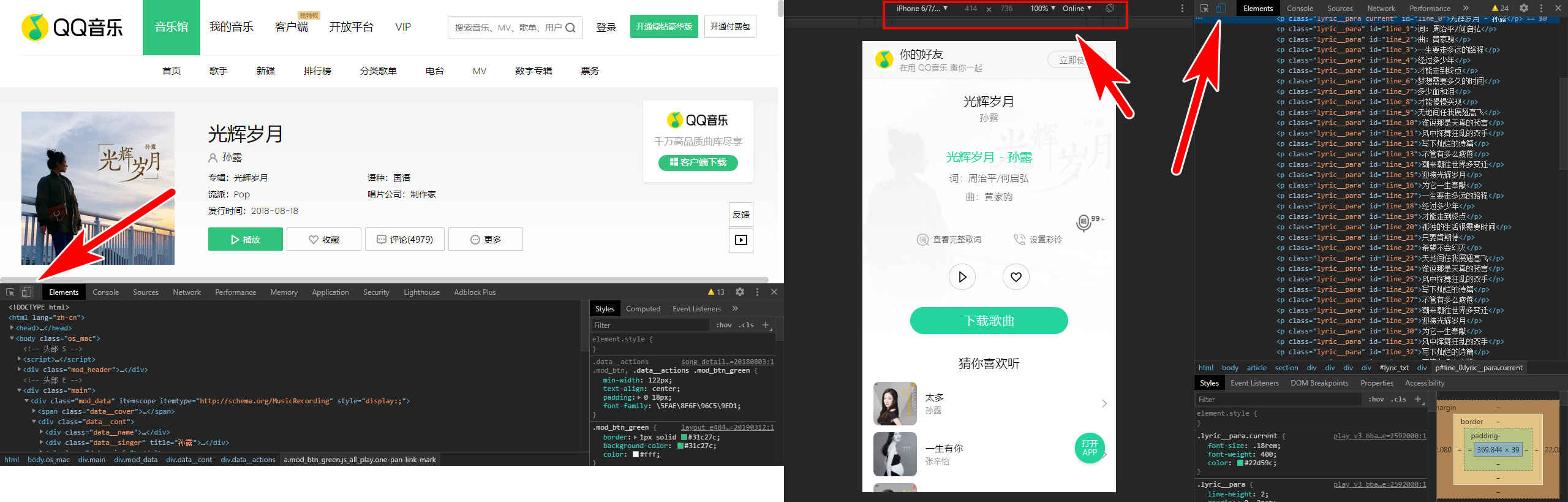
Elements面板 - 模拟手机
现在很多网页针对手机和电脑做差异化处理已经很常见了,不仅仅是显示内容上的差异化,就连反爬虫手段上也有差异,学过爬虫的人都知道的,这里就不细说了。然后我们平时的生产力工具主要还是电脑,所以需要在电脑上模拟手机网页。仅仅只需要在“Elements面板”点击一下手机图标的按钮,然后刷新一下页面,即可模拟手机网页效果了。比如:QQ音乐同一个页面的电脑端和手机端差异性就很大。

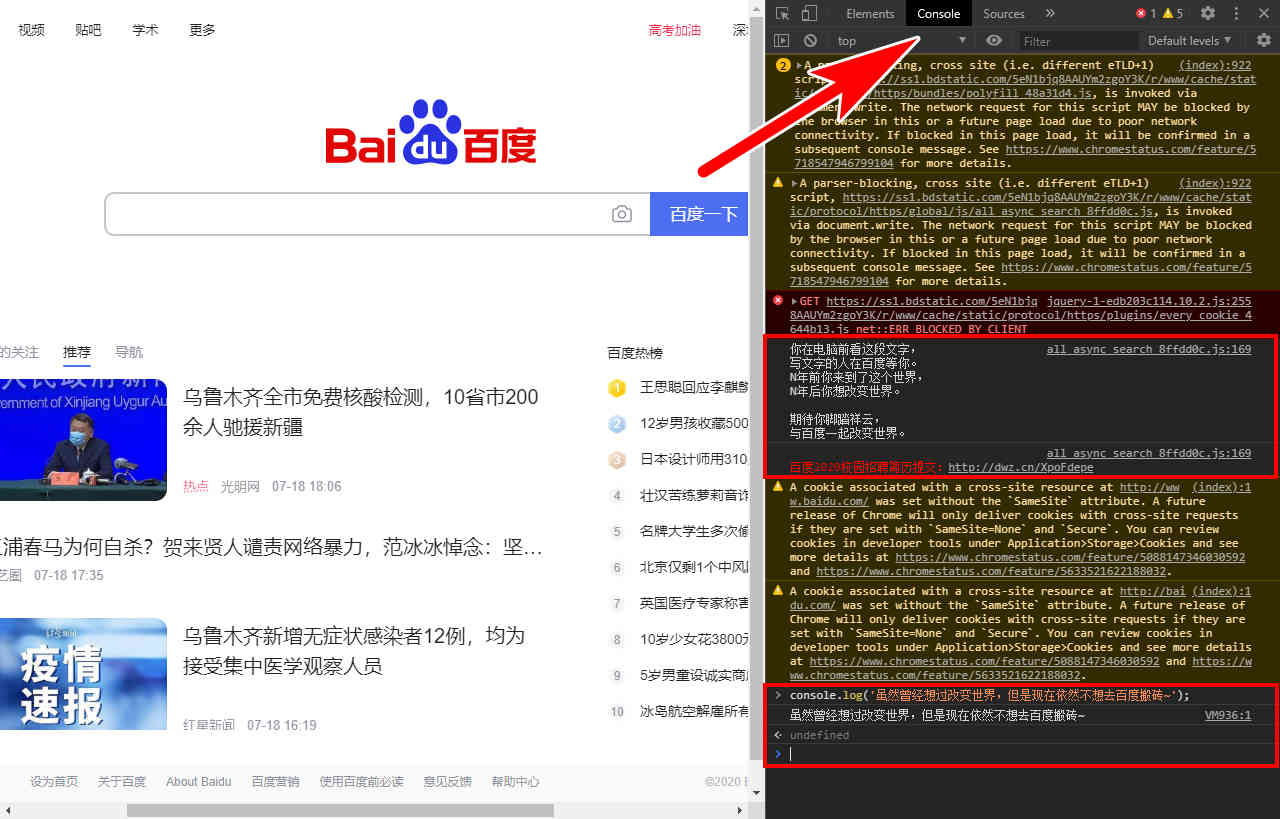
Chrome开发者工具 - Console面板
此面板对于开发者来说,主要还是用来查看控制台信息输出的,除了开发者自己定义的一些输出会打印除了,页面中的一些错误也会毫无保留的打印在这里。不过也可以用来取一些变量的值,写js控制网页等等(写js和在编辑器中写无差异)。比如百度到现在还在想着改变世界,还真是初心写的很清楚,但是却走偏了,哈哈哈。然后你可以在Console面板中输出一段表示不想去百度搬砖的代码,调侃一下,哈哈哈~

Chrome开发者工具 - Sources面板
source也就是网页资源了,资源面板会将浏览器加载当前页面时,所用到的资源文件,按照URL来和目录进行分类展示。这部分相当于网页的源代码了,可以随意保存、修改等。不过最终的还是在Source面板可以对网页的js进行调试,可以帮助网页开发者解决问题,当然也可以帮助爬虫的人分析网页的各种js操作啦,哈哈哈~

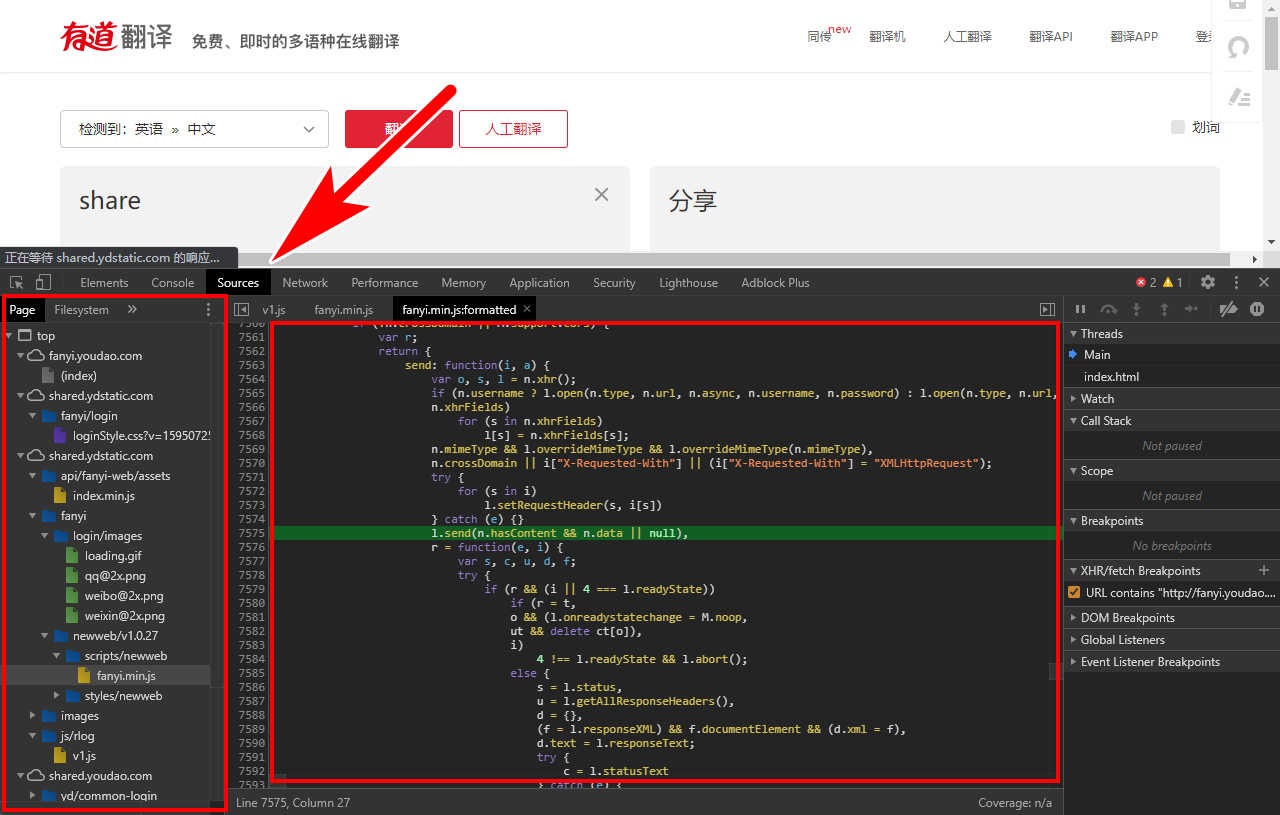
Sources面板 - js手动断点调试
需要对页面的哪个js文件进行调试,只需要在source面板中找到这个js,然后在具体需要调试的方法对应的行数处单机一下鼠标,就可以进行下断点了。有些网页的js可能进行了压缩,格式是乱的,只有一行,这时候只需要点击一下左下角的大括号一样的图标,就可以对此js进行格式化了。
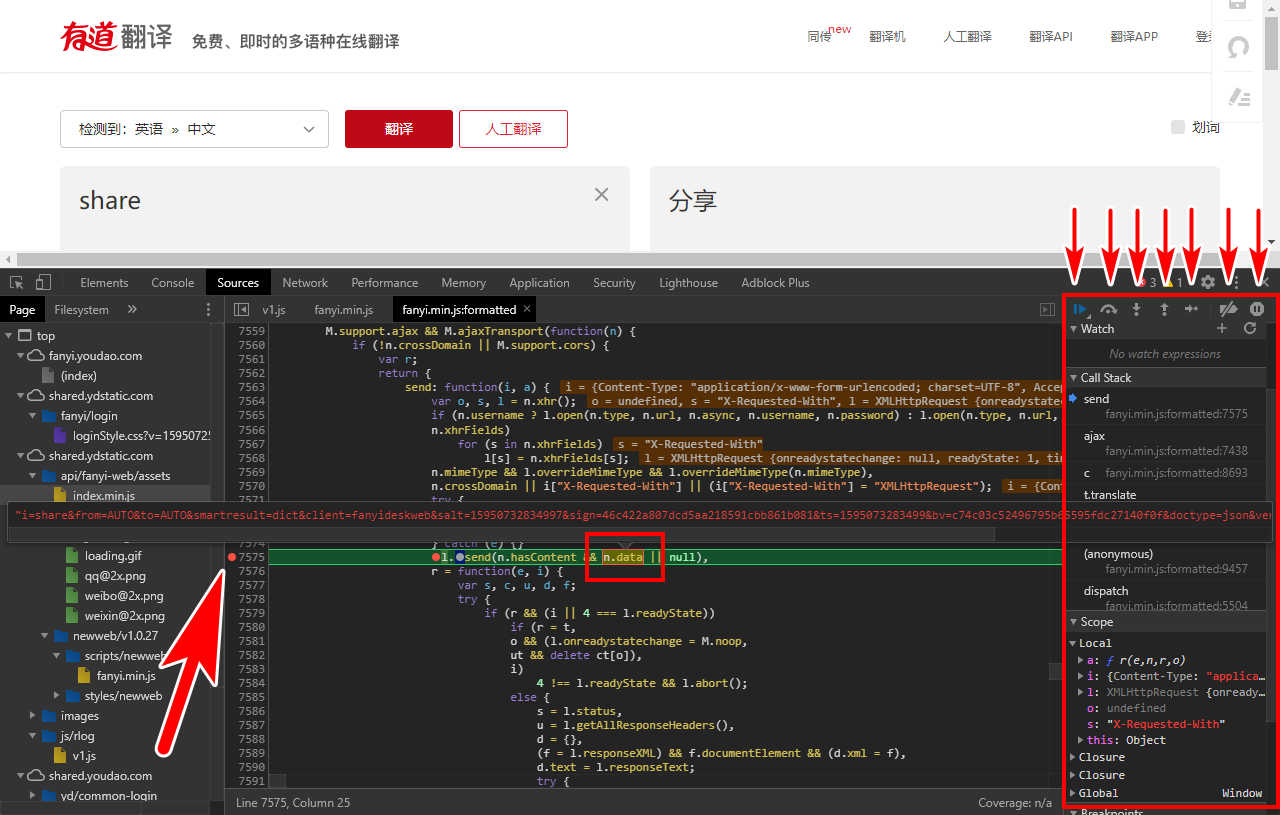
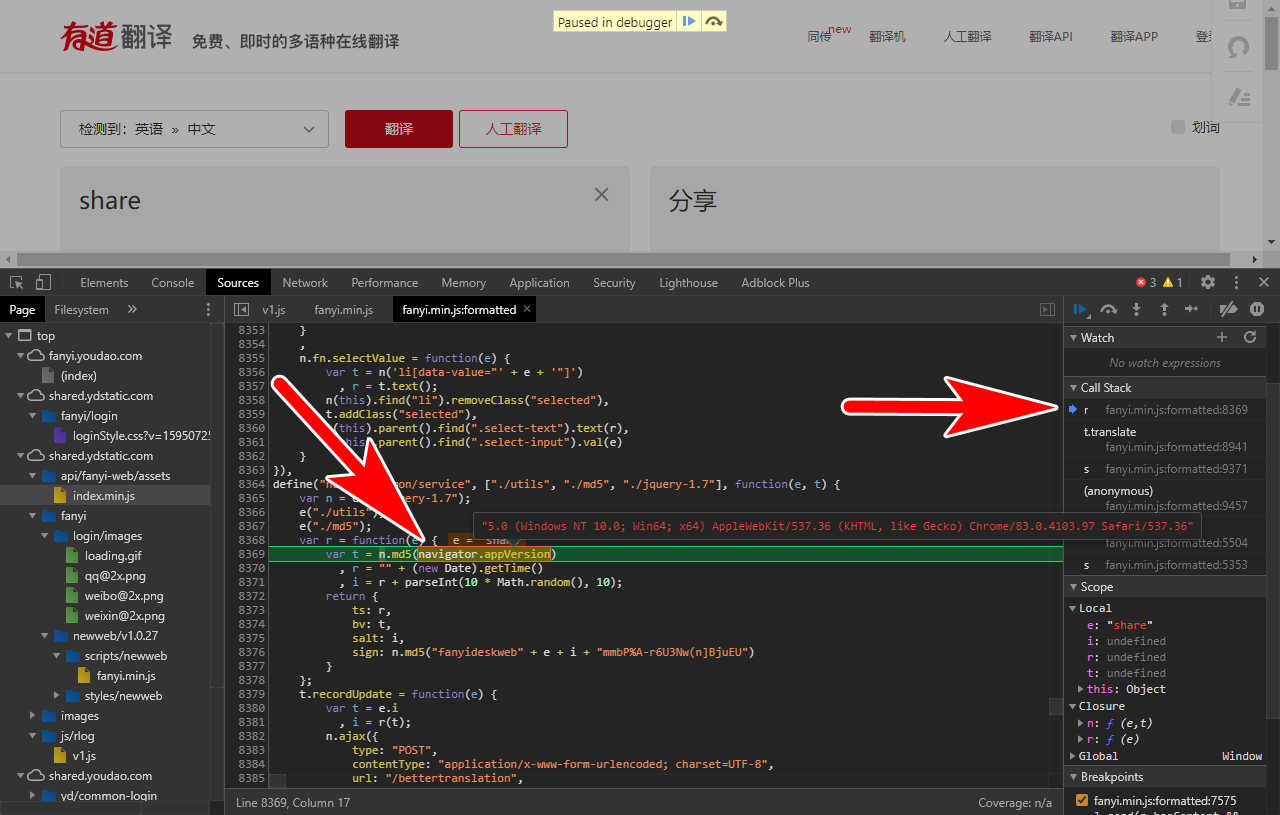
以有道翻译为例,我找到了fanyi.min.js,并在发送的位置下了断点,然后再次点击“翻译”就进入到我下的断点位置了,此时就可以进行调试了。大进入调试后有几个常用操作:
- 右上方有一排控制js执行的按钮,依次是:停止断点调试;继续,但不进入函数(F10);进入到函数中(F11);从函数中跳出;禁用所有断点,不做任何调试;程序遇到异常时是否中断的开关。
- Watch中可以添加需要监控的变量,添加后会一直监控显示此变量的值和变化。
- Call Stack这个是js的调用栈,可以理解为js执行的顺序,比如:上一步调用了什么方法,下一步会调哪些方法。
- Scope选项中会列出了断点处私有和公有的变量信息。
- 在js代码中,鼠标浮上具体的变量时,会显示当前此变量对应的值。

然后单步走进行调试,走的时候观察可疑调用栈,很容易就找到有道翻译的翻译接口的加密参数的生成方法了。

Sources面板 - 事件监听、监听请求等等进行js调试
上面举的例子是找到js和对应的方法直接下断点进行调试,而有时候我们甚至都不知道是哪个js执行的操作,找起来还挺麻烦。但万万没想到Chrome提供了各种事件的监听,监听到对应的事件后会自动断下来进入调试。比如:
- 在XHR/fetch Breakpoints中可添加监听请求链接,只要请求此接口时就会断下来
- 在Event Listener Breakpoints添加需要监听的事件,比如鼠标点击

Chrome开发者工具 - Network面板
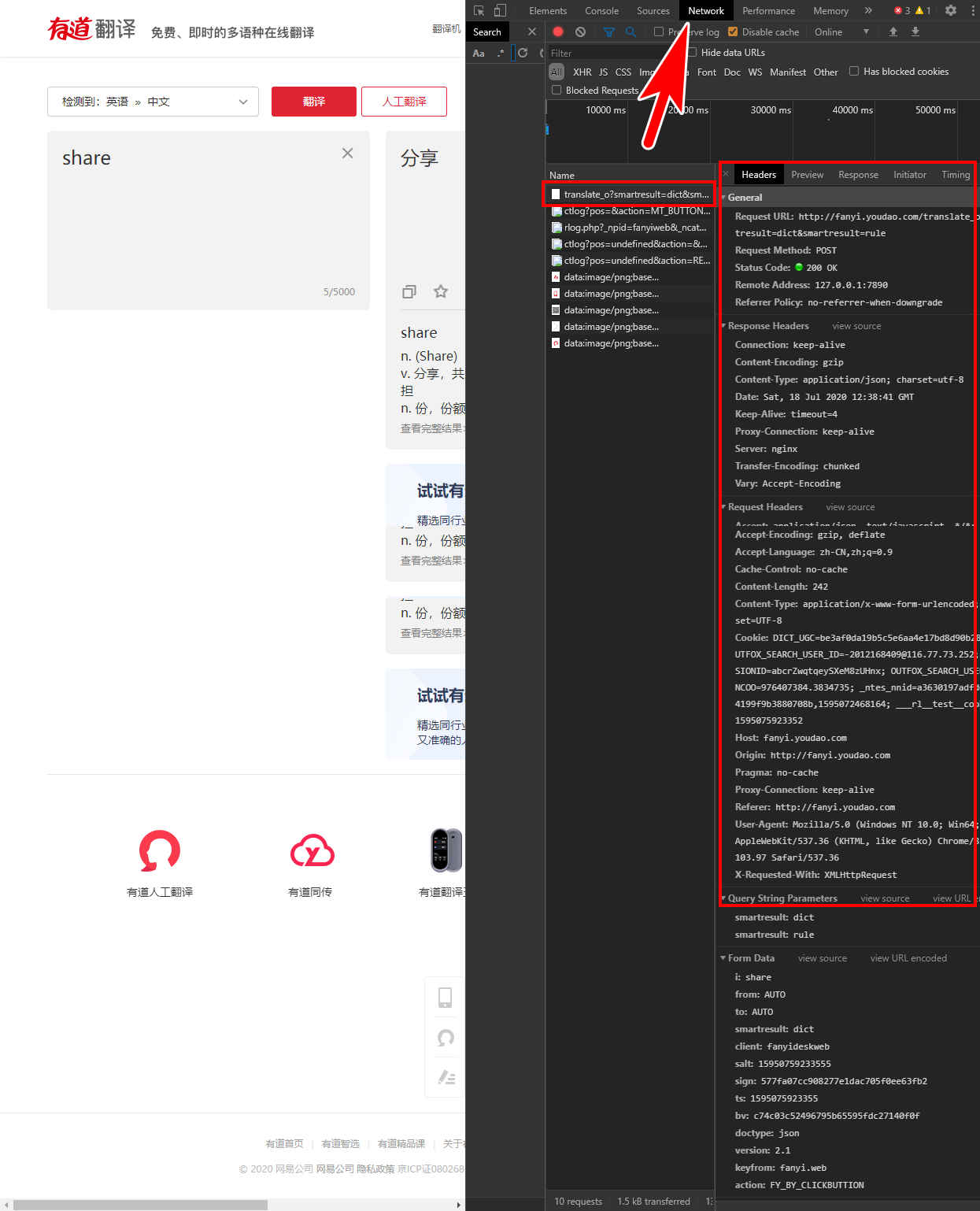
Network面板就一个作用就是会记录当前页面的所有请求和响应,比如:在有道翻译页面,点击“翻译”后就会请求“http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule”,点击此请求后就能看到对应的请求方法、请求状态、响应头信息、请求头信息、请求的表单参数、以及响应数据。

 然后此面板也有些常用的功能,比如请求分类筛选(全部、JS、图片、媒体文件等),禁用缓存(刷新页面时不会使用缓存数据,会重新加载最新的数据),设置网络环境(可以模拟4G、3G、2G、不在线等等)。
然后此面板也有些常用的功能,比如请求分类筛选(全部、JS、图片、媒体文件等),禁用缓存(刷新页面时不会使用缓存数据,会重新加载最新的数据),设置网络环境(可以模拟4G、3G、2G、不在线等等)。
利用Network面板进行抓包,保存网页音乐、视频等媒体文件
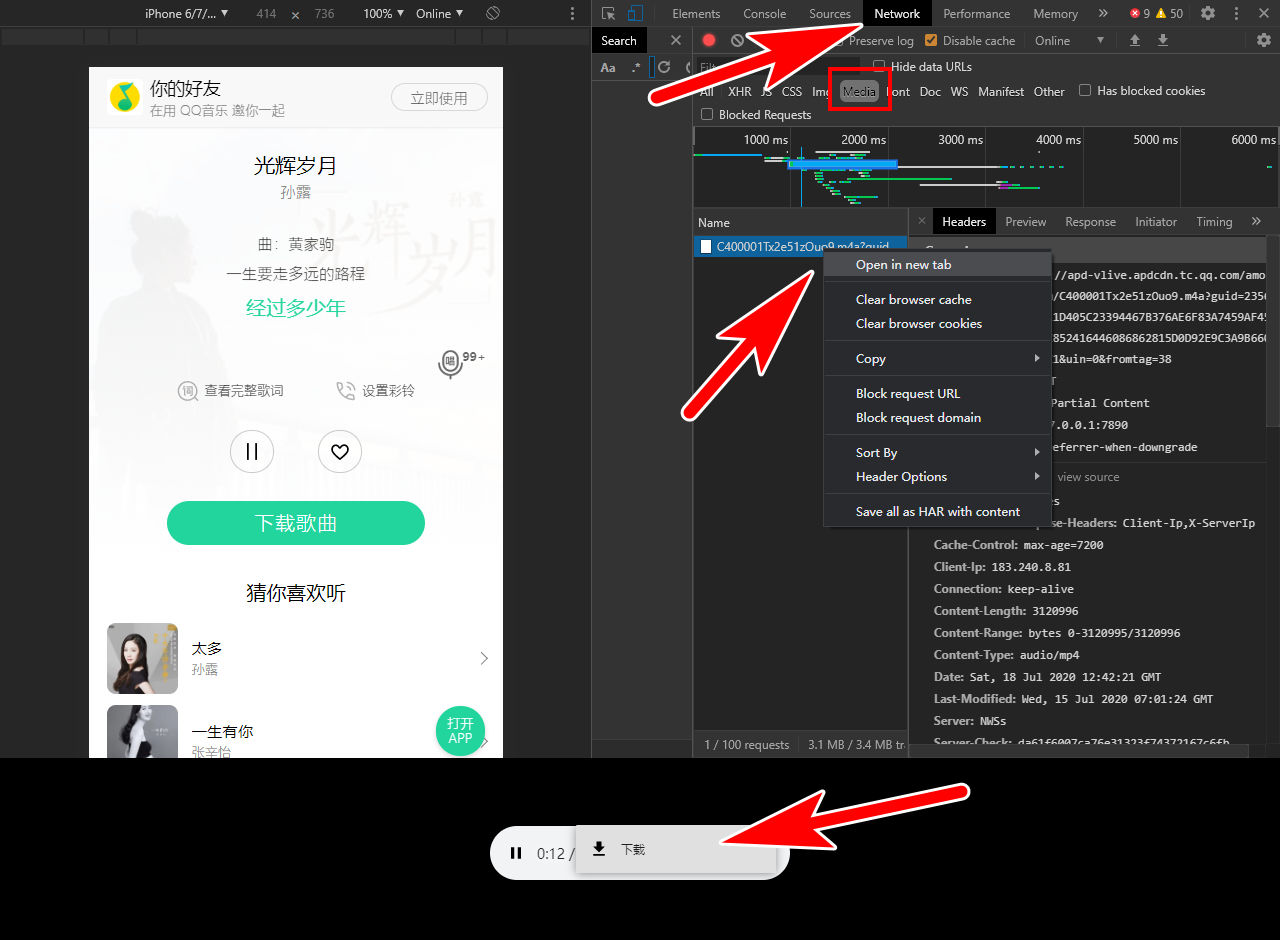
网页上所有的资源都是需要请求服务器才能显示到网页上的,所以只要是网页上显示的内容,无论是音乐、视频、图片还是文档等等,理论上都是可以保存到本地的。比如保存QQ音乐的歌曲,我们只需要在Network面板中刷新页面,然后筛选媒体文件的请求,很容易就找到当前歌曲的请求了。然后就只需要右键此请求,选中“Open in new tab”,然后在新页面中点击下载,就可以下次此音乐了。

上面介绍的其实挺简单的,但是实际中,网站的开发者对于一些重要的数据,也会做好相应的防护工作的,不可能这么轻易的就让你获取了。比如腾讯视频的1080P视频,这样就可以保存的话,就没那么多人充会员了😂。原因是视频会进行分段,分成N个小段,这样就会有N个请求,然后视频数据还会进行加密处理。好了,有兴趣的就去斗智斗勇吧,哈哈哈
Chrome开发者工具 - Application面板
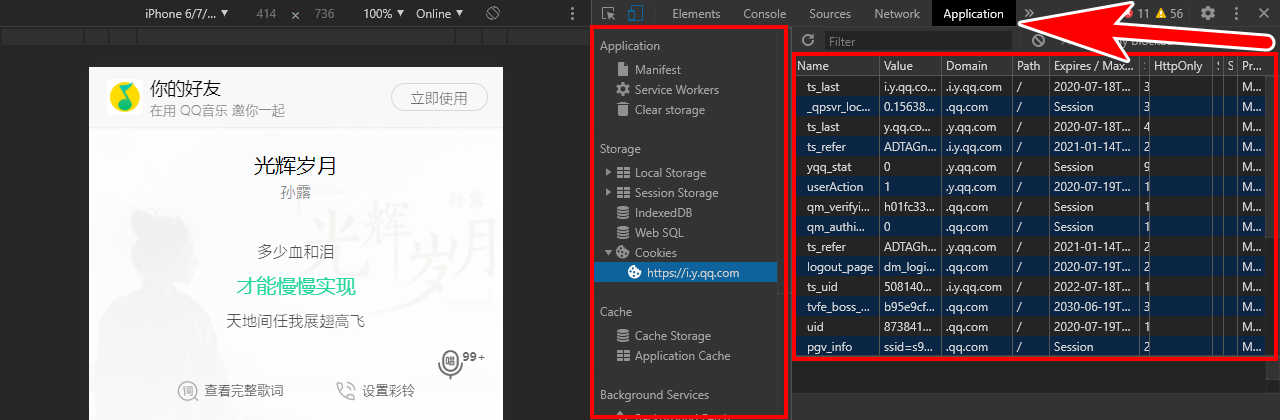
Application面板主要是用来展示当前网站中存储的一些数据,比如:Cookies、Web SQL、Session、Local Storage等。我们可以随意的对这些数据进行删除或者修改,当然实际中使用比较多的可能就是拿cookie去进行模拟登录等等了吧。反正数据都展示在这了,具体怎么用就仁者见仁智者见智了,不要干坏事就好了,哈哈哈~

相关资源推荐:
- Python爬虫快速入门,爬虫进阶学习路线,以及爬虫知识体系总结
- 利用Python爬取epubw整站27502本高质量电子书,并自动保存至百度网盘(内附分享)
- 利用Python实现百度网盘自动化:转存分享资源,获取文件列表,重命名,删除文件,创建分享链接等等
- 抖音短视频无水印解析下载,换个角度让爬虫更简单
- 巧办法解析tiktok无水印视频下载地址,轻松搞定tiktok无水视频下载!
- Python利用youtube-dl库快速搭建视频解析下载网站,支持下载1000+网站的视频
- 利用Python打造免费、高可用、高匿名的IP代理池
- 利用Python进行简单的OCR图像识别,解决爬虫中的验证码、图像文字识别等问题